Работата с CSS е лесна в малки мащаби, но когато е такастига до създаването на динамичен уебсайт или блог с твърде много елементи за обработка, за разработчиците до голяма степен става трудно да разрешат несъответствия. В такива ситуации уеб разработчиците са склонни да изсушават CSS код още от самото начало, за да намерят аномалии. Тъй като уебсайт с множество елементи трябва да има огромен CSS файл, би било малко предизвикателство да се разгледа всеки ред код. CSS плакат е уеб услуга за обработка на CSS файлпо-лесно за теб. Той не прави нищо друго, освен да картографира определен от потребителя CSS файл на обикновена схема на графиката, позволяваща ви лесно да идентифицирате проблемите. Можете или да споделите връзката на диаграмата с други хора или да я запишете на всяко местно местоположение, което да споделите с вашия екип за разработка.
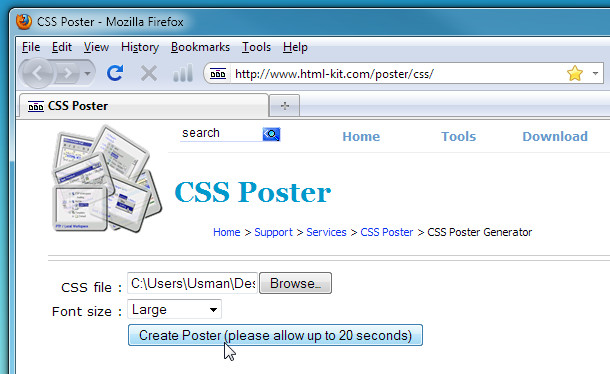
Когато е необходимо да прегледате основния CSS файл на уебсайта си, посетете CSS плаката (връзка, предоставена в долната част на публикацията) и качете CSS файла. Сега изберете размера на шрифта и щракнете върху Създаване на плакат.

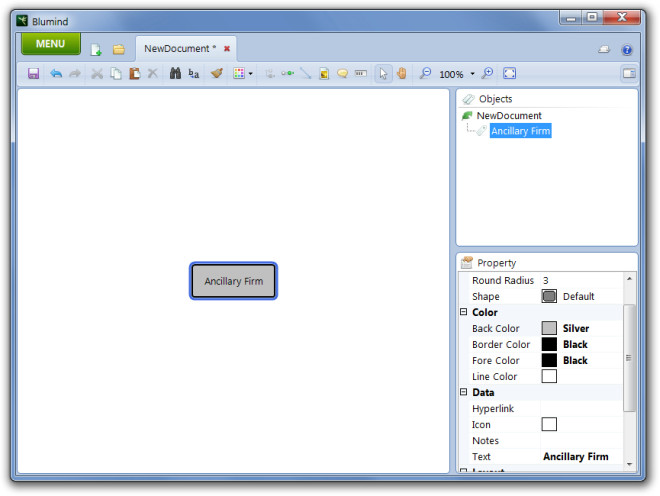
Това отнема известно време, в зависимост от броя класове, включени във вашия CSS файл и общия размер. Кликнете върху връзката за изтегляне под изображението, за да запишете диаграмата на диск.

Показаният по-горе екран е показантрансформация на стилови класове, дефинирани в CSS файла, в диаграма, генерирана от CSS Poster. Можете да видите, че съдържанието на CSS класове се съдържа в полета с връзки, отнасящи се до зависими класове, което улеснява прегледа на всеки клас стил.
Посетете CSS Poster













Коментари