Manipulace s CSS je v malém měřítku snadné, ale když je to možnépřijde k vytvoření dynamického webu nebo blogu s příliš mnoha prvky ke zpracování, je velmi obtížné pro vývojáře vyřešit nesrovnalosti. V takových situacích mají weboví vývojáři od samého začátku tendenci k suchému běhu kódu CSS, aby našli anomálie. Protože webová stránka s velkým množstvím prvků musí mít obrovský soubor CSS, bylo by náročné vyzkoušet každý řádek kódu. Plakát CSS je webová služba pro zpracování souboru CSSjednodušší pro vás. Neurobí nic kromě mapování uživatelsky definovaného souboru CSS na jednoduchém diagramu s vývojovým diagramem, který vám umožní snadno identifikovat problémy. Odkaz diagramu můžete sdílet s ostatními nebo jej uložit na libovolném místním místě a sdílet s vývojovým týmem.
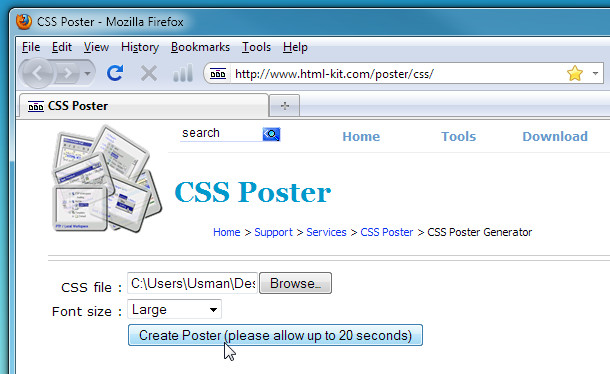
Pokud je nutné zkontrolovat hlavní soubor CSS na vašem webu, navštivte plakát CSS (odkaz uvedený v dolní části příspěvku) a nahrajte soubor CSS. Nyní vyberte velikost písma a klikněte na Vytvořit plakát.

Trvá to nějakou dobu, v závislosti na počtu tříd obsažených v souboru CSS a celkové velikosti. Kliknutím na odkaz ke stažení pod obrázkem uložíte diagram na disk.

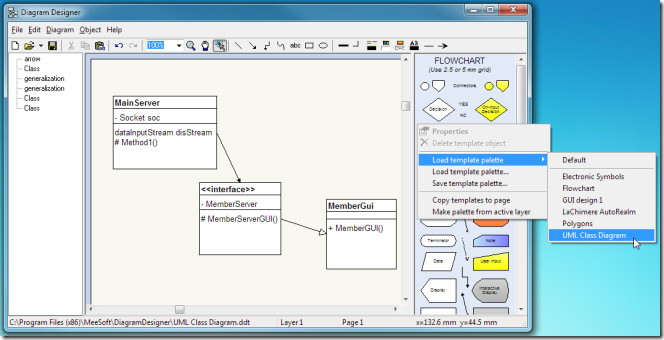
Zobrazí se výše uvedený snímek obrazovkytransformace tříd stylů definovaných v CSS souboru do diagramu generovaného plakátem CSS. Můžete vidět, že obsah tříd CSS je obsažen v rámečcích s odkazy na závislé třídy, což usnadňuje kontrolu každé třídy stylů.
Navštivte plakát CSS













Komentáře