Vi har gennemgået mange CSS-kodegeneratorer; nogleder anvender effekter på forskellige elementer som kasser og lag eller den nyeste, XEO CSS, der giver dig mulighed for at redigere CSS ved hjælp af en visuel editor og videreføre kodning helt. CSS-indlæsning er endnu en webapplikation der automatiskgenererer CSS-kode. Den genererede kode er beregnet til din sideindlæsningsanimation. Det giver dig mulighed for at vælge webstedsindlæssanimationer fra otte skabeloner og tilpasse dens farve og hastighed.
En site-load-animation er som en fremdriftslinjeprojiceret af et websted for brugere, så de ved, at webstedet indlæses. Mens browsere også giver brugerne et fingerpeg om, hvorvidt webstedet indlæses eller ej, kan det være en god ide, hvis du designer et websted, der måske tager lidt længere tid at indlæse. Appen giver dig mulighed for at vælge fra otte forskellige webstedsbelastede animationer og tilpasse dem.
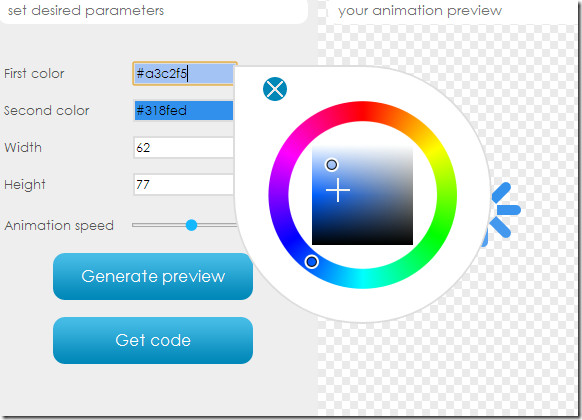
For at komme i gang skal du vælge en animationsstil fralille rullbart panel til højre. Animationsskabelonen består af bjælke- og diskdesign. Nogle skabeloner understøtter to, mens andre understøtter enkeltfarver. Den skabelon, du vælger, indlæses til højre under Din animationseksempel.

Klik på farvekodefeltet ved siden af for at begynde tilpasningen Første farve og en farvevælger åbnes. Vælg farven på den cirkulære disk, og indstil lysstyrkeniveauet fra firkanten i midten. Vælg en Anden farve Hvis den valgte animation understøtter to. Muligheden for at vælge en anden farve vises uanset om animationen, du har valgt, understøtter to farver eller ej. Når du har valgt farverne, skal du vælge animationens hastighed ved at flytte knappen på vandret Animationshastighed bar.

Ændringer afspejles, når du foretager dem, men hvis de ikke er det, skal du klikke på Generer eksempelvisning og ændringerne begynder at vises til højre, hvor animationen første gang blev indlæst. Klik på for at få kode til animationen Få kode. Kopier koden til din HTML- eller CSS-fil og din Webstedet indlæses animationen er klar til indlæsning.
Besøg CSS Load













Kommentarer