CSS er alt, der styrer, hvordan din webside eller appvises for slutbrugeren, men det kan tage et stykke tid at skrive det grundlæggende ark. Det er sandsynligvis, hvorfor du finder masser af auto CSS-kodegeneratorer, der giver dig mulighed for at tilføje effekter, oprette objekter eller enkle gradueringer. CSS Gradient Editor er en gratis Mac-app, der giver dig mulighed for at oprette gradientbaggrunde. Appen giver dig en enkel GUI, så du kan vælge en hvilken som helst farve til gradienten, tilføje op til fem stop og vælge hvor hvert stop er placeret. Gradueringen kan være lodret eller vandret, og appen giver dig mulighed for at oprette forudindstillinger og generere CSS-kode, der er kompatibel med Chrome, Firefox, Safari, Internet Explorer 10, Opera, der alle matcher W3C-standarden. Du kan indtaste farver som RGB, HSL og Hex-koder.
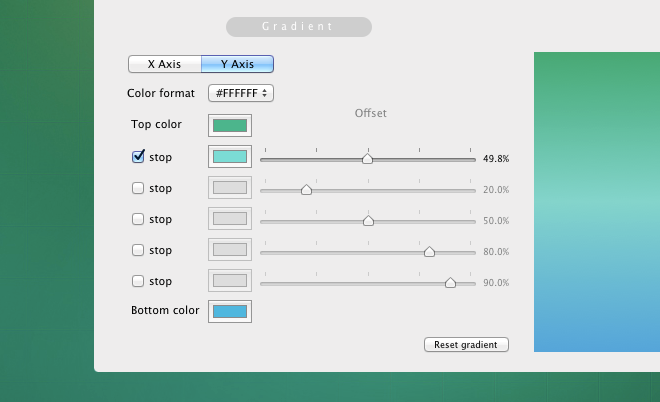
Appen indlæses med en enkel graduering med to skygger. Det har et enkelt vindue opdelt i fire sektioner, hvor de to sektioner til højre viser koden og forhåndsviser gradienten, mens du opretter den. Afsnittene til venstre giver dig mulighed for at tilføje forudindstillinger og oprette eller redigere en gradient.

Du arbejder mest med nederst til venstreafsnit. Afhængigt af hvilken type gradient, du vil oprette, skal du klikke på enten X-aksen (for en lodret gradient) eller Y-akse (for en vandret gradient) -knap. Klik på farveboksen for Top farve, og vælg, hvilken farve der vises øverst eller til venstre på mest gradienten. For at tilføje et ekstra stop skal du kontrollere Hold op boks lige under Top farve, vælg et punkt, hvor den anden farve starter med at flytte skyderen foran den. Følg efter for at tilføje yderligere stop. Vælg derefter Bundfarve. Effekterne bliver vist, og koden opdateres, når du foretager ændringerne.

Hvis du vil gemme en gradient, du har oprettet, skal du klikke på Gem forudindstilling knappen, og gradienten gemmes. Koden kan kopieres og bruges i dit CSS-ark uden ændringer krævet.
Hent CSS Gradient Editor fra Mac App Store













Kommentarer