Definition af CSS 3-klasse for farvegradient er aslid opgave, da man har brug for at finde de krævede farveskygger og bland dem derefter sammen for at danne en gradient. Når gradienten er oprettet, er det overhovedet ikke let at omdanne den til CSS3-kode (at kalde den i HTML5); Webdesignere kæmper ofte med at finde de nøjagtige HEX-værdier for forskellige farveskygger for endelig at oprette en CSS-klasse til farvegradient. gradient er en lille, elegant applikation til Mac, somgiver dig mulighed for at vælge farver til at danne en gradient, ændre gradientformer og generere CSS3-kode til den endelige version af gradient, som du vil bruge i dit webstils stilarkdokument. Programmet leveres med RGB- og HEX-farvekodeditorer til manuelt at justere farvefarver på gradient. To små farvevælgere er også blevet integreret i applikationen til at vælge farver fra skærmen for hver gradient farve nuance.
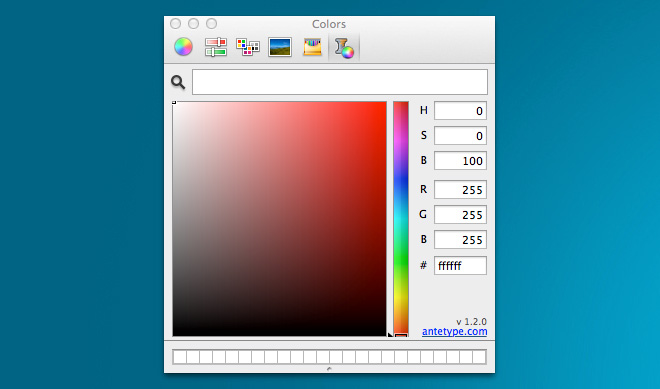
Vælg farven fra den skærm, du vilinkludere i gradient, klik på forstørrelsesglasknappen for at starte farvevælgeren og flytte markøren rundt for at se farveskygger. Et klik gemmer farveskyggen under den aktuelle placering af musemarkøren i applikationen. På samme måde kan du vælge anden farvefarve på gradienten. En lille farvebytte knappen er tilgængelig for at skifte mellem strømgradient farver. Som standard er RGB- og HEX-farvekodeditoren usynlig. Du kan dog afsløre det med pil ned-knappen. Det viser RGB- og HEX-farveværdierne for begge farvetoner af gradient.

Bortset fra farvevælger kan du manuelt ændregradientfarverne ved hjælp af Mac-farvepalet. Under RGB- og HEX-farvekodeditorer finder du en switch-knap til at vælge den ønskede gradientstil og vinkel. Som standard viser det 4 vinkler. Når du klikker på switch-knappen, afslører det forskellige gradientstilarter.

Gradient understøtter alle vidt anvendte webbrowsere, herunder Firefox, Opera, Chrome og Internet Explorer. Fra Indstillinger kan du ændre Fallback Color og ændre outputtilstand.

Når det er gjort, kan du se gradient CSS-kode ved at klikke på CSS-knappen. Hvis du imidlertid ønsker at kopiere CSS-koden direkte, skal du klikke på Kopier for at indsætte koden i din CSS-fil eller applikationsudviklings-IDE.

Alt i alt giver Gradient dig hurtige værktøjer til design og indlejring af gradient CSS-kode i dit grafiske designprojekt. Det fungerer på Mac 10.6 eller nyere.
Download gradient













Kommentarer