Vine blev kaldt Instagram for videoer, men du vil ikke længere høre det, fordi Instagram selve er nu Instagram af videoer. Efter den seneste opdatering giver Instagram dig mulighed for at optage femten sekunders videoer, anvende filtre på dem og dele dem på selve tjenesten, Facebook og Twitter osv. Som det oprindeligt var med Vine, har Instagram ikke tilføjet en integreret indstilling endnu, og brugerne er på udkig efter uofficielle måder at integrere de videoer, de laver. Heldigvis er der en måde at gøre det på; processen er lidt kompliceret af kræver ingen teknisk ekspertise. Det fungerer til alle videoer, der deles på Instagram, forudsat at du har brugt linket til at dele det, og det er let nok at få. Så lad os lede dig gennem processen med at indlejre Instagram-videoer på enhver webside.
Før du starter, et ord af forsigtighed: videoer er muligvis underlagt copyright, og medmindre du er 100% sikker på, at det er okay at bruge en video på dit websted, skal du ikke integrere den. Den supersikre rute at tage er bare at spørge ejeren, om det er okay at bruge deres arbejde.
Åbn videoen i din browser. Enhver browser med et grundlæggende webinspektørværktøj klarer sig fint, selvom vi synes, Firefox har overhånden med sine udviklerværktøjer. Højreklik på videoen, og vælg 'Inspekter element' i genvejsmenuen.

Firefox's webinspektør har en pæn lille søgningværktøj, og det er det, der gør tingene lettere for dig. Klik på søgeknappen, og skriv 'Video' for at søge efter 'Video id'-tagget, som giver dig kilden, dvs. webadressen til videoen. Det skal se sådan ud:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Her er to attributter vigtige: src og plakat. Kopier begge links defineret i disse to attributter og åbn dem i separate faner for nemheds skyld.

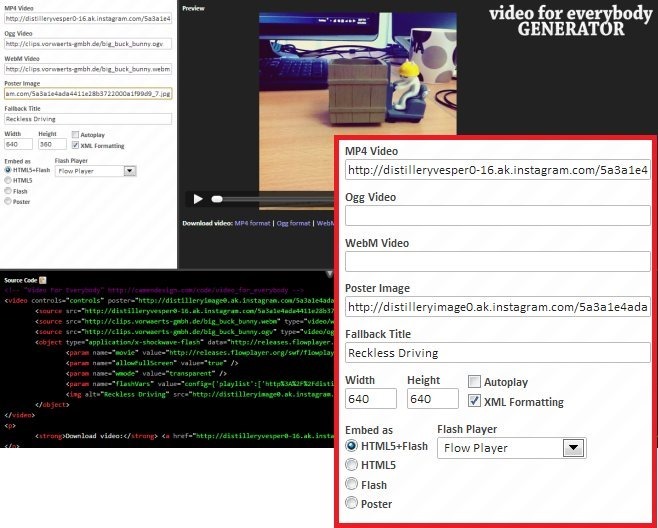
Nu hvor du har fået dine links, er det du har brug forat sammensætte det hele og få en integreret kode. Video til Everybody Generator er en gratis webapp, som du kan bruge til at generere indlejringskoden. Af de to links, du kopierede fra webinspektøren, er det i src-attributen, der slutter på .mp4, for selve videoen. Hvis du indsætter det link i din browser, åbner det videoen ved dens kilde. Indsæt dette link under 'MP4 Video' på Video for Everybody Generator. Derefter skal du tage det andet link (det, der er kopieret fra attributten 'Poster'), og indsæt det under 'Poster Image'. Slet linkene under Ogg Video og WebM Format.
Du bliver nu nødt til at vælge, hvilken type videodu ønsker, og om du vil have det til at afspilles automatisk, eller kun når du klikker på det. Du kan integrere videoen som HTML5, Flash eller begge dele. Indstil dimensionerne på videoen til 640 × 640, og tryk på Enter.

Du er alt sammen færdig. Kopier blot indlejringskoden og brug den, hvor du vil. Videoen ser sådan ud:
Download video: MP4-format
Som du kan se, et direkte downloadlink tilvideo vil også blive genereret og placeret under den. Hvis du ikke ønsker det, skal du blot fjerne delen mellem <p> og </p> tags i den integrerede kode, der blev leveret til dig af Video for Everybody-generator.
[via Mashable]













Kommentarer