Έχουμε εξετάσει πολλές γεννήτριες κώδικα CSS. μερικοίπου εφαρμόζουν εφέ σε διαφορετικά στοιχεία όπως κουτιά και στρώματα ή το πιο πρόσφατο, το XEO CSS, που σας επιτρέπουν να επεξεργαστείτε το CSS χρησιμοποιώντας έναν οπτικό επεξεργαστή και να μεταβιβάσετε την κωδικοποίηση εντελώς. Φόρτωση CSS είναι μια άλλη εφαρμογή web που αυτόματαδημιουργεί κώδικα CSS. Ο κώδικας που δημιουργείται προορίζεται για το κινούμενο φορτίο του ιστότοπού σας. Σας επιτρέπει να επιλέξετε κινούμενα σχέδια φορτίου από οκτώ πρότυπα και να προσαρμόσετε το χρώμα και την ταχύτητά του.
Μια κινούμενη κίνηση φόρτωσης ιστότοπου είναι σαν μια μπάρα προόδουπου προβάλλονται από έναν ιστότοπο για τους χρήστες, ώστε να γνωρίζουν ότι ο ιστότοπος φορτώνει. Παρόλο που τα προγράμματα περιήγησης δίνουν στους χρήστες μια ένδειξη ως προς το εάν φορτώνεται ή όχι ο ιστότοπος, αν σχεδιάζετε έναν ιστότοπο που μπορεί να χρειαστεί λίγο χρόνο για να φορτωθεί, δίνοντας στον χρήστη κάποια διαβεβαίωση από το τέλος σας, ίσως είναι καλή ιδέα. Η εφαρμογή σας επιτρέπει να επιλέξετε από οκτώ διαφορετικά κινούμενα σχέδια φορτίου και να τα προσαρμόσετε.
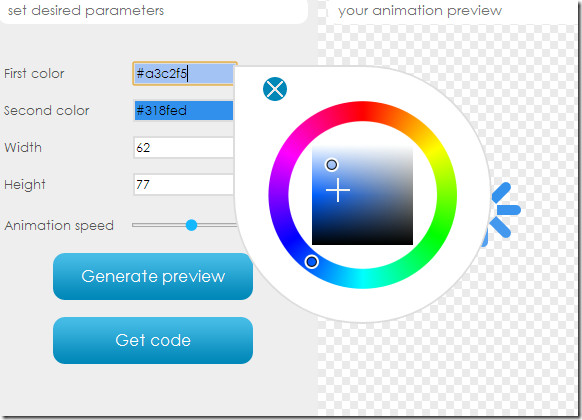
Για να ξεκινήσετε, επιλέξτε ένα στυλ κινουμένων σχεδίων από τομικρό πτυσσόμενο πλαίσιο στα δεξιά. Το πρότυπο κινούμενης εικόνας αποτελείται από σχέδια μπαρ και δίσκων. Ορισμένα πρότυπα υποστηρίζουν δύο, ενώ άλλα υποστηρίζουν μεμονωμένα χρώματα. Το πρότυπο που επιλέγετε θα φορτωθεί στα δεξιά κάτω από Η προεπισκόπηση των κινουμένων σχεδίων σας.

Για να ξεκινήσετε την προσαρμογή, κάντε κλικ στο πεδίο κωδικού χρώματος δίπλα στο Πρώτο χρώμα και θα ανοίξει ένα πρόγραμμα επιλογής χρωμάτων. Επιλέξτε το χρώμα από τον κυκλικό δίσκο και ρυθμίστε τα επίπεδα φωτεινότητας από το τετράγωνο στο κέντρο. Επιλέξτε a Δεύτερο χρώμα εάν το κινούμενο φορτίο που έχετε επιλέξει υποστηρίζει δύο. Η επιλογή για να επιλέξετε ένα δεύτερο χρώμα θα εμφανιστεί ανεξάρτητα από το αν η κινούμενη εικόνα που έχετε επιλέξει υποστηρίζει δύο χρώματα ή όχι. Αφού επιλέξετε τα χρώματα, επιλέξτε την ταχύτητα του κινούμενου κινήματος μετακινώντας το κουμπί στην οριζόντια θέση Ταχύτητα κινούμενης εικόνας μπαρ.

Οι αλλαγές αντικατοπτρίζονται καθώς τις κάνετε, ωστόσο, εάν δεν είναι, κάντε κλικ στο κουμπί Δημιουργία προεπισκόπησης και οι αλλαγές θα αρχίσουν να εμφανίζονται στα δεξιά όπου φορτώθηκε η κινούμενη εικόνα. Για να λάβετε κώδικα για την κινούμενη εικόνα, κάντε κλικ στην επιλογή Πάρετε τον κωδικό. Αντιγράψτε τον κώδικα στο αρχείο HTML ή CSS και στο δικό σας Ο ιστότοπος φορτώνεται η κινούμενη εικόνα είναι έτοιμη για φόρτωση.
Επισκεφτείτε τη φόρτωση CSS













Σχόλια