Olemme tarkistaneet monia CSS-koodigeneraattoreita; jonkin verranjotka vaikuttavat eri elementteihin, kuten laatikoihin ja tasoihin, tai viimeisimpään, XEO CSS: ään, joiden avulla voit muokata CSS: ää visuaalisen editorin avulla ja siirtää koodauksen kokonaan. CSS-kuormitus on jälleen yksi automaattinen web-sovellusluo CSS-koodin. Luotu koodi on tarkoitettu sivustosi latausanimaatioon. Sen avulla voit valita sivuston latausanimaatioita kahdeksasta mallista ja mukauttaa sen väriä ja nopeutta.
Sivuston latausanimaatio on kuin etenemispalkkijonka verkkosivusto suunnittelee käyttäjille, jotta he tietävät sivuston latautuvan. Vaikka selaimet antavatkin käyttäjille aavistustakaan siitä, ladataanko sivustoa, jos suunnittelet sivuston, jonka lataaminen voi viedä vähän kauemmin, käyttäjälle voi olla hyvä idea antaa sinulle jonkin verran varmuutta. Sovelluksen avulla voit valita kahdeksasta eri sivuston latausanimaatiosta ja muokata niitä.
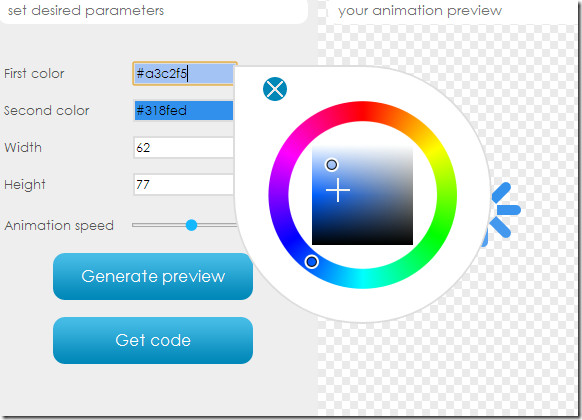
Aloita valitsemalla animaatiotyylipieni vieritettävä paneeli oikealla. Animaatiomalli koostuu palkkien ja levyjen malleista. Jotkut mallit tukevat kahta, kun taas toiset tukevat yksivärisiä. Valitsemasi malli ladataan oikealle alla Animaatioesikatselu.

Aloita mukauttaminen napsauttamalla vieressä olevaa värikoodikenttää Ensimmäinen väri ja värinvalitsin aukeaa. Valitse väri pyöreästä levystä ja aseta kirkkaustaso keskeltä olevasta neliöstä. Valitse Toinen väri jos valitsemasi latausanimaatio tukee kahta. Vaihtoehto valita toinen väri tulee näkyviin riippumatta siitä, tukeeko valitsemasi animaatio kahta väriä vai ei. Kun olet valinnut värit, valitse animaation nopeus siirtämällä nuppia vaakatasossa Animaation nopeus baari.

Muutokset näkyvät heti, kun teet niitä. Napsauta sitten, jos niitä ei ole Luo esikatselu ja muutokset alkavat näkyä oikealla puolella, missä animaatio ladataan ensimmäisen kerran. Saat koodin animaatiolle napsauttamalla Hanki koodi. Kopioi koodi HTML- tai CSS-tiedostoosi ja Sivusto latautuu animaatio on valmis lataamaan.
Käy CSS-latauksessa













Kommentit