CSS on kaikki, mikä hallitsee verkkosivusi tai sovelluksesi toimintaailmestyy loppukäyttäjälle, mutta perussivun kirjoittaminen voi viedä hetken. Luultavasti miksi löydät paljon automaattisia CSS-koodigeneraattoreita, joiden avulla voit lisätä tehosteita, luoda objekteja tai yksinkertaisia kaltevuuksia. CSS Gradient Editor on ilmainen Mac-sovellus, jonka avulla voit luoda kaltevuudentaustoja. Sovellus tarjoaa sinulle yksinkertaisen käyttöliittymän, jonka avulla voit valita minkä tahansa värin kaltevuudelle, lisätä enintään viisi pysäkkiä ja valita mihin jokainen pysäkki on. Kaltevuus voi olla pystysuora tai vaakatasoinen, ja sovellus antaa sinun luoda esiasetuksia ja tuottaa CSS-koodin, joka on yhteensopiva Chromen, Firefoxin, Safarin, Internet Explorer 10: n, Opera: n kanssa ja jotka kaikki vastaavat W3C-standardia. Voit syöttää värit RGB-, HSL- ja Hex-koodeina.
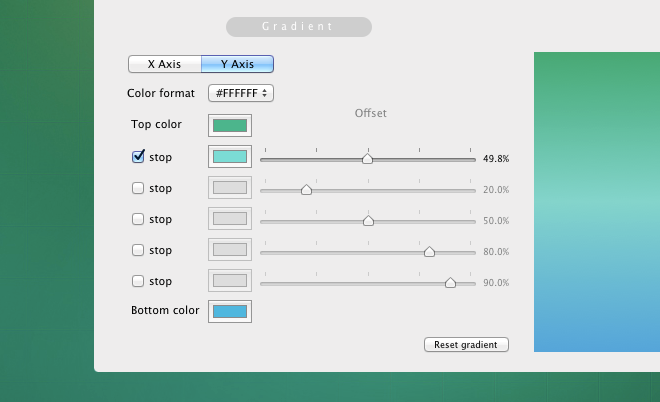
Sovellus latautuu yksinkertaisella kaksivaiheisella gradientilla. Siinä on yksi ikkuna, joka on jaettu neljään osaan, joissa kaksi oikealla olevaa osaa näyttävät koodin ja esikatselevat kaltevuutta sitä luotaessa. Vasemmalla olevilla osioilla voit lisätä esiasetuksia ja luoda tai muokata kaltevuutta.

Työskentelet enimmäkseen vasemman alakulman kanssaosiossa. Napsauta joko X-akselia (pystysuuntainen kaltevuus) tai Y-akselia (vaakatason kaltevuus) sen mukaan, minkä tyyppisen kaltevuuden haluat luoda. Napsauta väriruutua Yläväri, ja valitse mikä väri näkyy kaltevuuden ylä- tai vasemmalla puolella. Lisää uusi pysäkki valitsemalla Lopettaa ruutu aivan alapuolella Yläväri, valitse kohta, josta toinen väri alkaa, siirtämällä liukusäädintä etumaisesti siitä. Seuraa puku lisätäksesi lisää pysähdyksiä. Valitse sitten Pohjan väri. Tehosteet esikatsellaan, ja koodi päivitetään muutosten tekemisen yhteydessä.

Jos haluat tallentaa luomasi kaltevuuden, napsauta Tallenna esiasetus -painiketta ja kaltevuus tallennetaan. Koodi voidaan kopioida ja käyttää CSS-taulukossasi ilman muutoksia.
Hanki CSS Gradient Editor Mac App Storesta













Kommentit