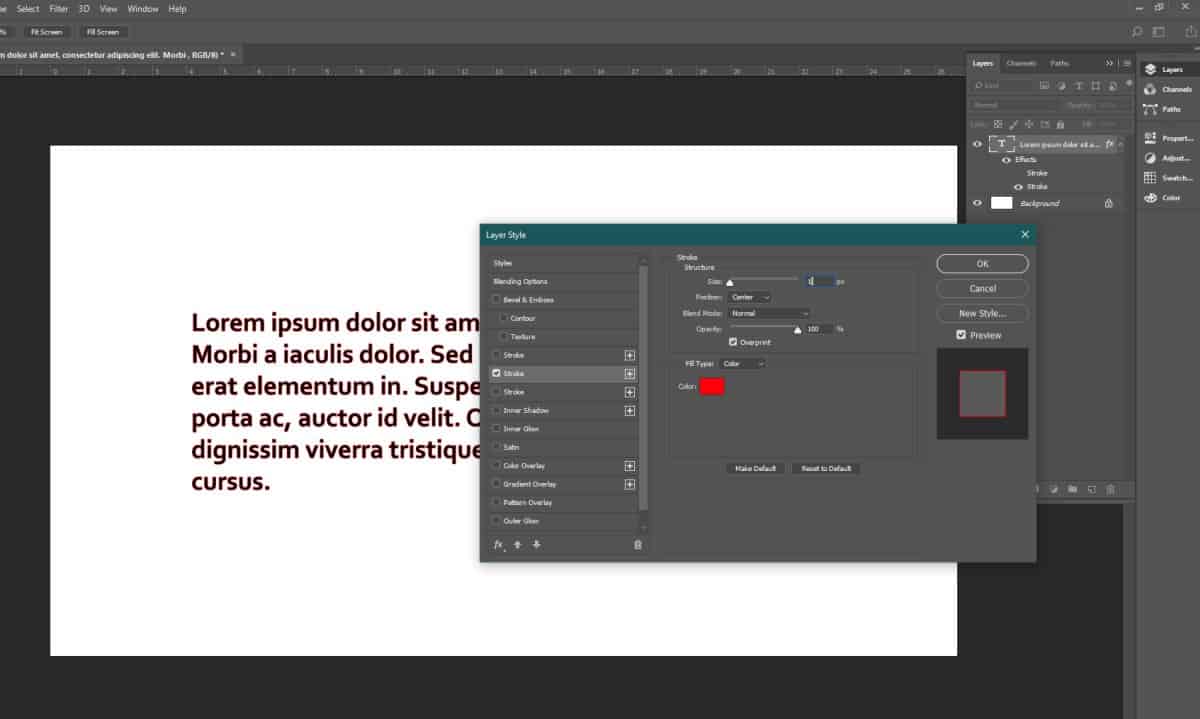
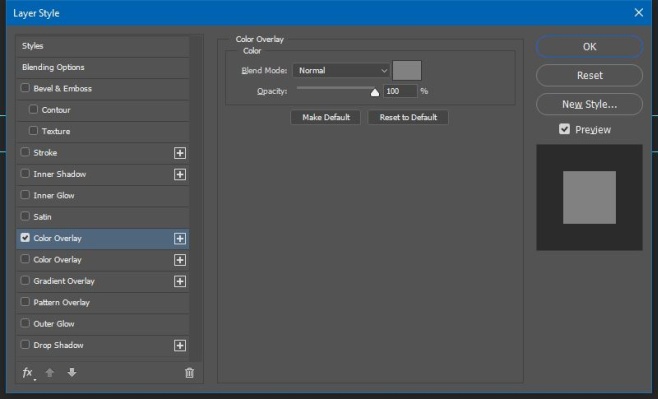
CSS tekee elämästä yksinkertaisen ja verkkosivustot paljonparempi, mutta silti ei ole mitään sellaista, kuten mikä olisi liian yksinkertaista. Vaikka CSS: n avulla tyylien soveltaminen verkkosivuille on helppoa, edes kohtalaisen monimutkaisen CSS: n luominen voi viedä aikaa. Kerrostyylit on CSS-generaattori, jonka avulla voit luoda varjo-, tausta- ja reunustehosteita tasoille (teksti tai kuva) käyttämällä säätimiä, jotka ovat samanlaisia kuin Photoshopin tasotehosteohjeet.

Layer Styles tuottaa CSS-koodin viidelleerilaisia vaikutuksia; Pudotusvarjo, sisempi varjo, tausta, reuna ja reunasäde. Voit valita värin, etäisyyden esineestä / kerroksesta, hämärtämisen ja sekä varjon että sisävarjon koon. Taustan väri voidaan muuttaa joko kiinteäksi tai gradienttiksi yhdeksällä esiasetuksella, jotka ovat käytettävissä kaltevuusvaihtoehdolle. Voit lisätä reunoihin myös vankan, katkoviivan tai viivakehyksen tehosteen. Radiaalitehoste antaa sinun pyöristää kerroksen reunat.

Kun olet luonut haluamasi tehosteen ohjaimien avulla, napsauta CSS -painike vasemmassa alakulmassa ja koodiluodaan. Keskellä olevan neliön avulla voit esikatsella kaikkia säätimistä käyttämiäsi tehosteita. Tämä CSS-generaattori on hyödyllinen, jos haluat lisätä jonkin viidestä tehosteesta verkkosivun määriteltyyn sarakkeeseen, kuvaan tai tekstikenttään.
Käy kerrostyyleissä












Kommentit