La manipulation de CSS est facile à petite échelle, mais quand ellevient de créer un site Web ou un blog dynamique avec trop d'éléments à gérer, il devient largement difficile pour les développeurs de résoudre les incohérences. Dans de telles situations, les développeurs Web ont tendance à exécuter le code CSS à sec dès le départ pour trouver des anomalies. Comme un site Web avec une multitude d'éléments doit avoir un énorme fichier CSS, il serait un peu difficile d'examiner chaque ligne de code. Affiche CSS est un service web permettant de gérer le fichier CSSplus facile pour vous. Il ne fait rien d'autre que de mapper un fichier CSS défini par l'utilisateur sur un simple diagramme de flux, vous permettant d'identifier facilement les problèmes. Vous pouvez partager le lien du diagramme avec d'autres personnes ou l'enregistrer sur n'importe quel emplacement local pour le partager avec votre équipe de développement.
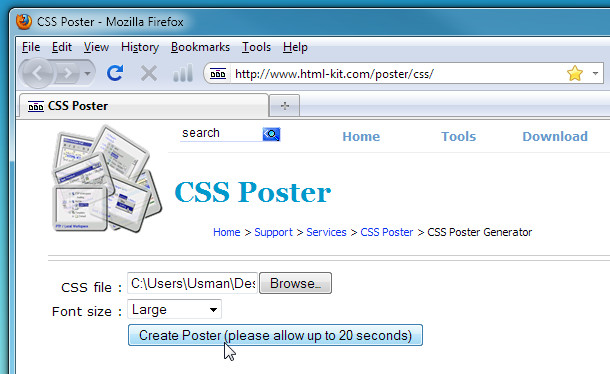
Lorsqu'il est nécessaire de revoir le fichier CSS principal de votre site Web, visitez l'affiche CSS (lien fourni au bas de l'article) et téléchargez le fichier CSS. Maintenant, choisissez la taille de la police et cliquez sur Créer une affiche.

Cela prend un certain temps, selon le nombre de classes incluses dans votre fichier CSS et la taille totale. Cliquez sur le lien de téléchargement sous l'image pour enregistrer le diagramme sur le disque.

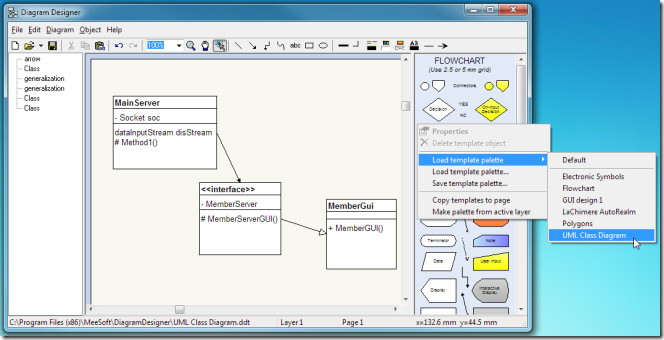
La capture d'écran ci-dessus s'affichetransformation des classes de style définies dans le fichier CSS en diagramme généré par affiche CSS. Vous pouvez voir que le contenu des classes CSS est contenu dans des boîtes avec des liens faisant référence aux classes dépendantes, ce qui facilite la révision de chaque classe de style.
Visitez l'affiche CSS













commentaires