Intégrer une vidéo YouTube est assez facile. Les options de partage situées au bas d'une vidéo vous fournissent le code HTML dont vous avez besoin pour l'intégrer à votre site Web. YouTube propose plusieurs options de partage, mais toutes sont destinées au partage de la vidéo. Cela a du sens étant donné que YouTube est après tout un site d’hébergement de vidéos. Cela dit, beaucoup de contenu sur YouTube est du son pur. De nombreuses vidéos sont toutes audio avec des images sans rapport à remplir pour la partie «vidéo». Malheureusement, YouTube ne vous permet pas de partager ou d’intégrer uniquement l’audio d’une vidéo. Vous devez également inclure la vidéo. Si vous souhaitez regarder au-delà du partage officiel et des options d'intégration fournies par YouTube, il existe un moyen simple d'intégrer uniquement l'audio d'une vidéo. La solution vient d'Amit Agarwal sous la forme d'un morceau de code que vous pouvez modifier. Il s’appuie sur l’API javascript YouTube mise à disposition sur Github. Voici comment cela fonctionne.
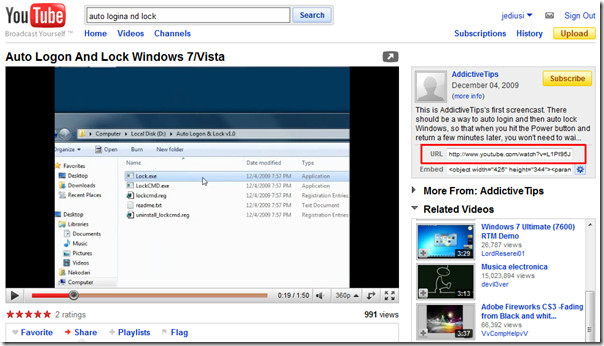
Étape 1: Recherchez la vidéo à partir de laquelle vous souhaitez incorporer de l'audio. Notez l’identité de la vidéo. L’ID apparaît dans l’URL de la vidéo après la partie «v =» et est mis en évidence dans la capture d’écran ci-dessous.

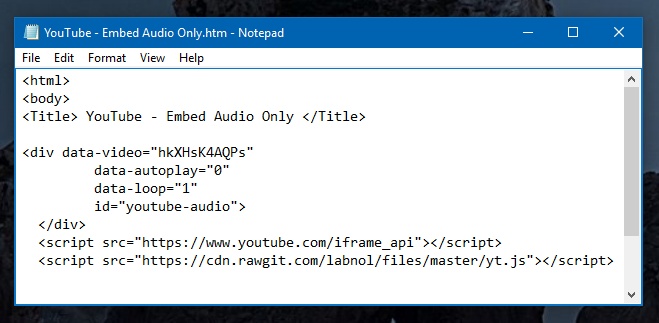
Étape 2: Ajoutez l’extrait suivant au code HTML de votre site Web et remplacez la partie «VIDEO_ID» par l’ID vidéo que vous avez copié à l’étape précédente.
div data-video="VIDEO_ID" data-autoplay="0" data-loop="1" id="youtube-audio"> </div> <script src="https://www.youtube.com/iframe_api"></script> <script src="https://cdn.rawgit.com/labnol/files/master/yt.js"></script>
Voici à quoi cela devrait ressembler.

Le son ne sera pas lu automatiquement. Vous devrez cliquer sur le bouton de lecture pour commencer à jouer. Vous pouvez le faire jouer automatiquement et en boucle en apportant quelques modifications au code. Pour le faire jouer automatiquement, définissez la valeur de 'data-autoplay' sur 1. Pour que l'audio soit lu en boucle, définissez le paramètre 'data-loop' sur 1. Si vous envisagez d'utiliser ce code sur votre propre site Web, Attendez-vous à beaucoup de trafic, il est préférable d’héberger le script sur votre propre serveur. Vous pouvez obtenir le script à partir du lien ci-dessous.
via Digital Inspiration












commentaires