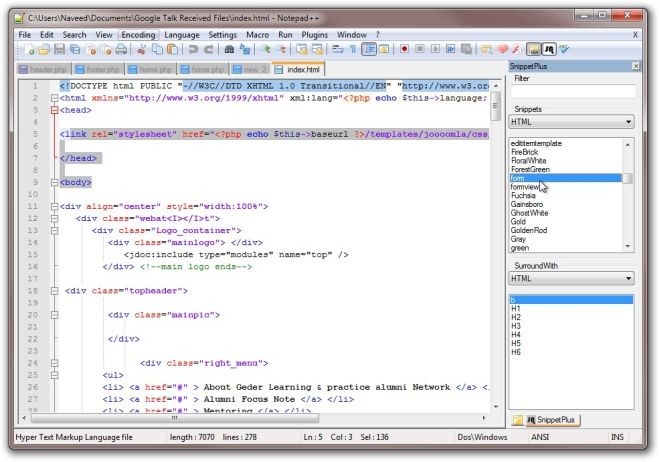
नोटपैड ++ यकीनन सबसे अधिक इस्तेमाल किया जाने वाला पाठ हैसंपादक जो पाठ और स्रोत कोड संपादन सुविधाओं दोनों के साथ पैक किया जाता है। अत्यधिक अनुकूलन योग्य होने के अलावा, यह एक तीसरे पक्ष के प्लगइन्स का समर्थन करता है जो सॉफ्टवेयर डेवलपर्स कोड वेब के साथ-साथ डेस्कटॉप अनुप्रयोगों में मदद करता है। इसने जबरदस्त सुविधाओं के साथ-साथ इसे हमारा शीर्ष पसंदीदा एप्लिकेशन बनने में मदद की है। हमने अक्सर अपने पाठकों के लिए विभिन्न नोटपैड ++ प्लगइन्स को कवर किया है और आज हमारे पास आपके लिए एक और एक है। यदि मेमोरी आपकी अच्छी तरह से काम करती है, तो पहले हमने नोटपैड ++ (यहाँ समीक्षा की गई) के लिए एक स्निपेट प्लगइन को कवर किया, एक बहुत ही आसान प्लगइन जो आपको W3C (वर्ल्ड वाइड वेब कंसोर्टियम) सिद्धांतों के लिए आसानी से विभिन्न स्निपेट जोड़ने की अनुमति देता है: जैसे कि HTML, XHTML, SVG, CSS और इसी तरह। आज, हमारे पास आपके लिए लेबल के समान (और अधिक विशेषताओं के साथ) बहुत समान है SnippetPlus। यह नोटपैड ++ प्लगइन उपयोगी हो सकता हैविभिन्न उदाहरण। इसमें पूर्व-निर्धारित कोड स्निपेट के सेट होते हैं जिन्हें आप आसानी से अपनी कोड फ़ाइलों में सम्मिलित कर सकते हैं। यह C, CPP, CS, CSS, HTML, JS, VB और XML सहित सभी प्रमुख प्रोग्रामिंग भाषाओं का समर्थन करता है। पूर्व-निर्धारित कोड नमूने आपकी कोड फ़ाइलों की संरचना को जल्दी से परिभाषित करने में आपकी सहायता करेंगे। उदाहरण के लिए, यदि आप एक वेब डेवलपर हैं, तो आप जान सकते हैं कि वेब दस्तावेज़ में HTML के तत्वों के टैग जैसे <p>, <div>, <ul>, <li> आदि को जोड़ने में कितना समय लगता है। । प्लगइन का उपयोग करके, आप आसानी से उन्हें सूची से चुनकर HTML टैग आसानी से जोड़ सकते हैं। यह आरंभ करने और समाप्त करने वाले दोनों टैग जोड़ देगा, जिससे आप टैग के भीतर कोड की आवश्यक पंक्ति को जल्दी से लिख सकेंगे। ब्रेक के बाद अधिक जानकारी।
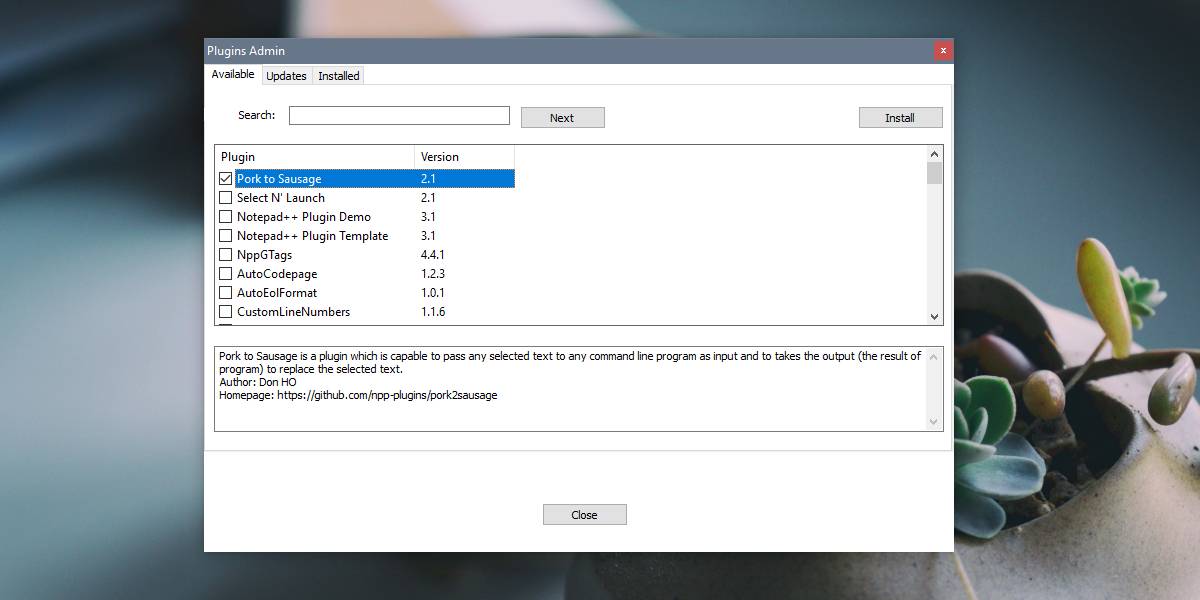
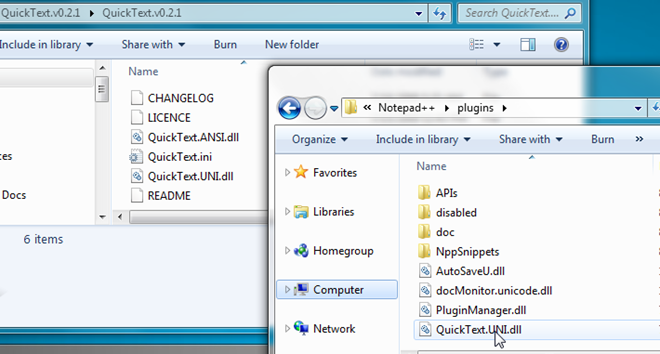
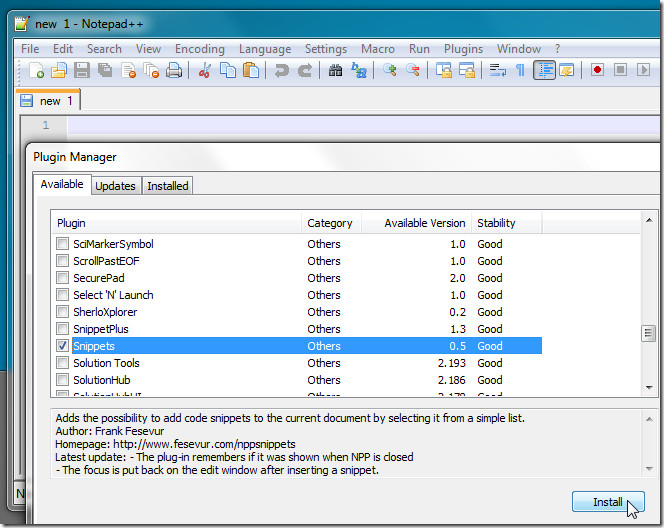
स्निपेटप्लस को स्थापित करने के लिए, आपको प्लगइन प्रबंधक खोलने की आवश्यकता है प्लगइन्स> प्लगइन प्रबंधक> प्लगइन प्रबंधक दिखाएं, सूची में स्निपेटप्लस देखें, इसे चुनें और क्लिक करें इंस्टॉल करें I प्लगइन डाउनलोड और स्थापित करने के लिए।

एक बार इंस्टॉल हो जाने पर, आप SnippetPlus को क्लिक करके एप्लिकेशन के दाईं ओर डॉक कर सकते हैं प्लगइन्स > स्निपपेटप्लस> डॉक स्निपेटप्लस.

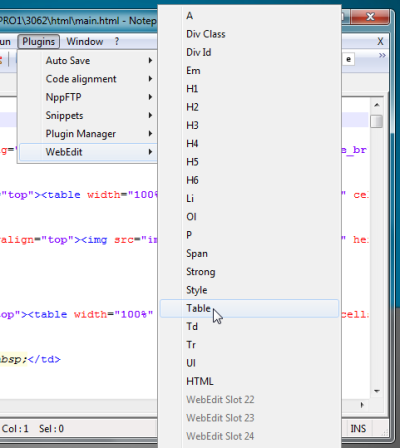
एक बार डॉक करने के बाद, आप आसानी से आवश्यक सम्मिलित कर सकते हैंडबल-क्लिक करके दस्तावेज़ में स्निपेट करें। इसमें पूर्वनिर्धारित कोड स्निपेट्स का ढेर होता है। कोड स्निपेट के साथ, आप आसपास के टैग जैसे H1, H2, div, li, ul आदि डाल सकते हैं।

क्लिक करें GUI संपादक दिखाएँ स्निपेटप्लस मेनू से स्निपेट संपादक को खोलने के लिए, अपने कोड स्निपेट्स को नया बनाने, संशोधित करने और हटाने के लिए।

स्निपेट्स एक खुला स्रोत प्लगइन है जो नोटपैड ++ के सभी संस्करणों पर काम करता है। नोटपैड ++ 5.9.3 पर परीक्षण किया गया था
स्निपेटप्लस डाउनलोड करें













टिप्पणियाँ