नोटपैड ++ एक हल्का-वजन है, फिर भी शक्तिशाली हैअनुप्रयोग विकास IDE जो अनुप्रयोग विकास प्रक्रिया को गति देने के लिए बड़ी संख्या में देशी और तृतीय-पक्ष प्लगइन्स का समर्थन करता है। यदि आप एक वेब डेवलपर हैं, और जल्दी से कोड फ़ाइलों में उनका उपयोग करने के लिए पाठ विस्तार कार्यों और कोड टेम्प्लेट बनाने का तरीका ढूंढ रहे हैं, WebEdit बस वही है जो आपको शायद चाहिए। यह छोटा नोटपैड ++ एक्सटेंशन है जिसमें नए कोड टेम्पलेट बनाने और मौजूदा लोगों को संपादित करने के विकल्प के साथ सभी आमतौर पर उपयोग किए जाने वाले कोड टेम्प्लेट शामिल हैं। कोड को पूरा करने और टेम्पलेट सेटिंग्स को कॉन्फ़िगर करने के मामले में विस्तार अत्यधिक अनुकूलन योग्य है; यह सेटिंग्स और कोड टेम्प्लेट को code में बचाता हैWebEdit.ini'फ़ाइल, आपको इसे अन्य के साथ साझा करने की अनुमति देती हैनोटपैड ++ उपयोगकर्ता। अन्य कोड पूरा होने और टेम्पलेट संग्रह प्रबंधकों के विपरीत, इसमें नोटपैड ++ टूलबार पर कोड टेम्पलेट भेजने की क्षमता है, ताकि आप एक क्लिक के साथ निर्दिष्ट कोड टेम्पलेट लिख सकें।
विस्तार एक उच्च-विन्यास को एकीकृत करता हैनोटपैड ++ में कोड टेम्पलेट संग्रह। आप टेक्स्ट को पेस्ट करने के लिए एक मेनू कमांड बना सकते हैं और हॉटकी कॉम्बिनेशन के कमांड को कोड फ़ाइलों में जल्दी से उपयोग करने के लिए असाइन कर सकते हैं। कोड पूरा होने का कार्य शुरू हो जाता है Alt + Enter हॉटकी, आपको केवल टैग या संक्षिप्त नाम टाइप करना है और फिर Alt + Enter दबाएं, यह स्वचालित रूप से पाठ के संबंधित ब्लॉक के साथ टैग को बदल देगा।
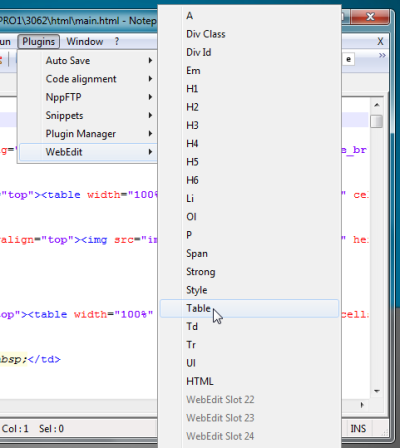
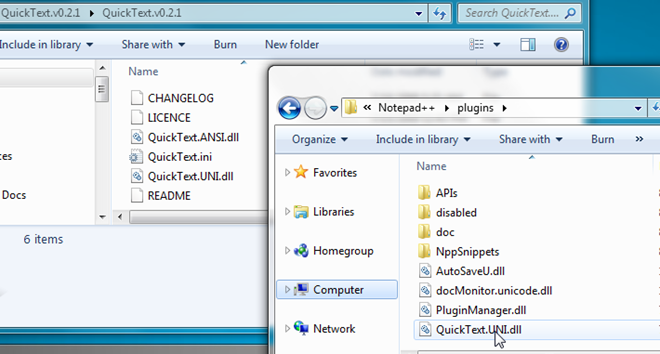
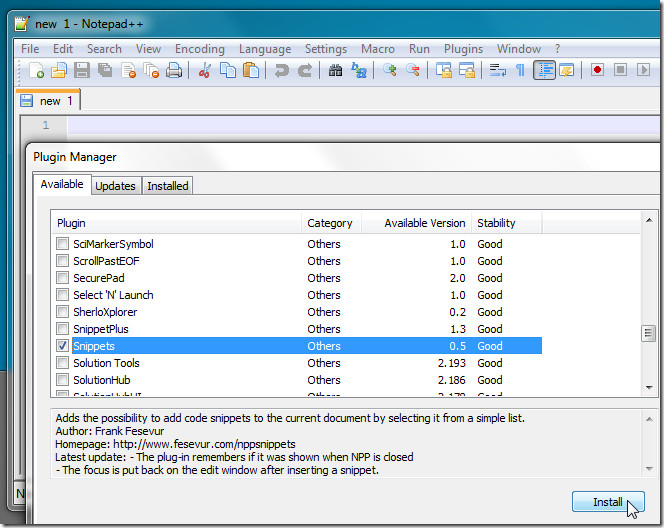
आप से प्लगइन डाउनलोड और स्थापित कर सकते हैंदेशी प्लगइन प्रबंधक। बस प्लगइन प्रबंधक खोलें, और WebEdit खोजने के लिए नीचे स्क्रॉल करें। अब इसे सक्षम करें और फिर इंस्टॉलेशन प्रक्रिया शुरू करने के लिए इंस्टॉल पर क्लिक करें। हालाँकि, यदि यह प्लगइन फ़ाइलों को डाउनलोड करने में विफल रहता है, तो आप पैकेज (पोस्ट के नीचे दिए गए लिंक) को डाउनलोड कर सकते हैं, इसे अनज़िप कर सकते हैं और कॉपी कर सकते हैं WebEditU.dll C: प्रोग्राम FilesNotepad ++ प्लगइन्स फ़ोल्डर। अब WebEdit मेनू को प्लगइन्स से एक्सेस करने के लिए नोटपैड ++ लॉन्च करें। यह कुल 20 कोड टेम्प्लेट के साथ आता है। आप इन टेम्प्लेट को संपादित कर सकते हैं और अपनी पसंद के 30 सबसे अधिक बार उपयोग किए जाने वाले कोड टेम्प्लेट जोड़ सकते हैं।

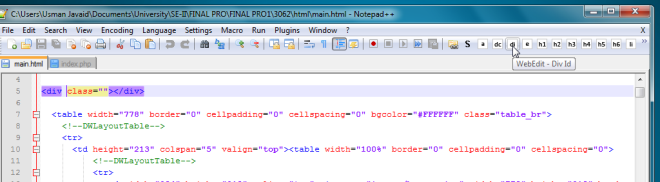
चूंकि यह कोड टेम्प्लेट्स को नोटपैड ++ में एकीकृत करता है, इसलिए आप उन्हें टूलबार से एक्सेस कर सकते हैं। कोड फ़ाइल में जिस कोड टेम्प्लेट का आप उपयोग करना चाहते हैं, उस पर क्लिक करें, और यह वर्तमान स्थान पर कोड को ऑटो-टाइप करेगा।

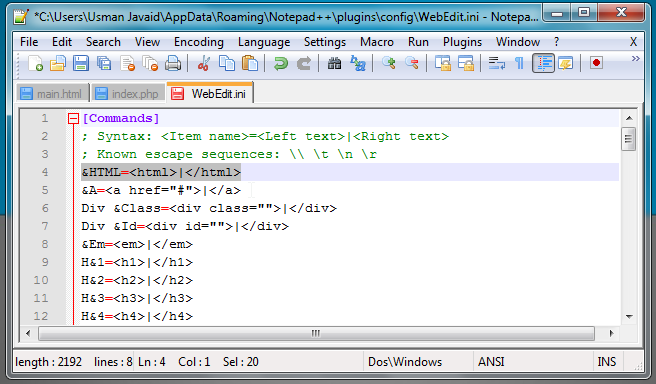
एक नया कोड स्निपेट बनाने और उसे टूलबार में जोड़ने के लिए, चयन करें संपादित करें से WebEdit मेन्यू। इससे WebEdit खुल जाएगा।आईएनआई फ़ाइल, जहां से आप नए कोड स्निपेट जोड़ सकते हैं, मौजूदा वाले को संशोधित कर सकते हैं, उन्हें टूलबार में भेजने के लिए नए जोड़े गए स्निपेट्स के लिए बिटमैप्स निर्दिष्ट कर सकते हैं और कोड पूरा करने के कार्यों को देख और बना सकते हैं। प्रत्येक प्रकार के फ़ंक्शन के लिए सिंटैक्स को कॉन्फ़िगर फ़ाइल में परिभाषित किया गया है। आपको निर्धारित सिंटैक्स के अनुसार कोड टेम्प्लेट और कोड पूरा होने वाले फ़ंक्शन को लिखना होगा। उदाहरण के लिए, यदि आप <HTML> </ HTML> के लिए कोड टेम्पलेट जोड़ना चाहते हैं, तो पहले खंड में निम्नलिखित फ़ंक्शन दर्ज करें
और एचटीएमएल = <html> | </ html>

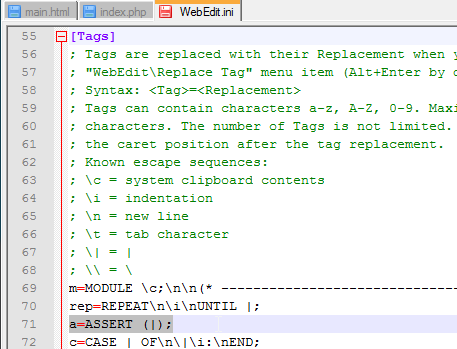
आपको सबसे नीचे टैग सेक्शन मिलेगाविन्यास फाइल। यह नया कोड पूरा करने के लिए सिंटैक्स दिखाता है। एक नया कोड पूरा करने वाला फ़ंक्शन जोड़ने के लिए, साइन / (बराबर) के बराबर टैग / संक्षिप्त नाम दर्ज करें, और फिर वह टेक्स्ट दर्ज करें जो टैग / संक्षिप्त नाम को बदल देगा।

फ़ाइल को कॉन्फ़िगर करने के लिए आवश्यक परिवर्तन करने के बाद, फ़ाइल को सहेजें और फिर चुनें लोड विन्यास प्लगइन्स से विकल्प -> वेबडिट मेनू। अब, संक्षिप्त नाम दर्ज करें, और फिर पाठ के संगत ब्लॉक के साथ इसे बदलने के लिए Alt + Enter दबाएं।
WebEdit यूनिकोड और ASCII दोनों संस्करणों का समर्थन करता है। नोटपैड ++ 5.9.3 पर परीक्षण किया गया था
WebEdit डाउनलोड करें













टिप्पणियाँ