Slike koje se mijenjaju i prikazuju drugačiju kadavaš kursor nad njim nalazi se pod nazivom Rollover Images. Oni su sjajan način prikazivanja proizvoda ili učiniti sadržaj interaktivnijim za posjetitelje. Te se slike široko koriste u marketinškim porukama e-pošte i tamo gdje su možda manje dobrodošle. Slike su stvorene pomoću CSS-a i HTML-a, ali ako tražite jednostavnu metodu zasnovanu na korisničkom sučelju za njihovo stvaranje, Alat FreshInbox za prebacivanje je ono što vam treba.
Prije nego što započnete, obavezno ih imateslike koje želite uključiti u sliku prevrtanja. Od dvije slike jedna će se pojaviti kada kursor nije postavljen nad njom, dok će se druga pojaviti kada se pokazivač pomakne na sliku. Vaše slike mogu biti u PNG ili JPG formatu. Prenesite ih na cloud disk ili uslugu dijeljenja slika poput Imgur-a, a zatim se prebacite na alat FreshInbox Rollover.
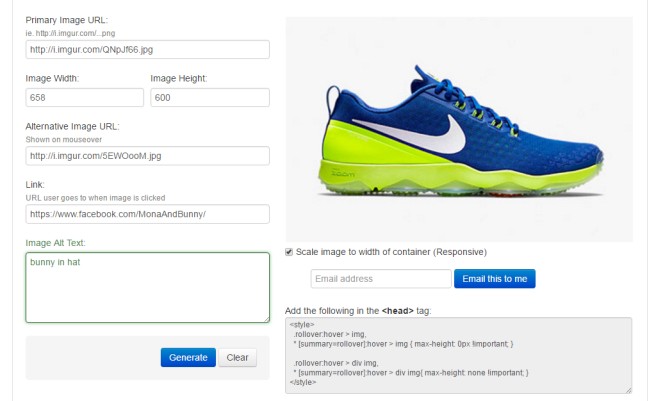
U primarni URL slike unesite URL poljaslika koja bi se trebala pojaviti kada pokazivač miša nije postavljen iznad slike. Navedite širinu i visinu slike, a u alternativni URL slike upišite URL slike koja će se pojaviti kada se pokazivač postavi nad njom.

Zatim unesite okvir za preusmjeravanje u okvir "Link". Ako korisnik klikne na vašu sliku rollover-a, bit će preusmjeren na URL koji ovdje unesete. Unesite ALT tekst i kliknite "Generiraj. Vidjet ćete pregled slike s desne strane i dobiti kodove za dodavanje slike na svoju web stranicu ili e-poštu.
Ako želite da slika odgovara, omogućite jeopciju "Smanjite veličinu slike na širinu spremnika", ali to učinite samo ako znate raditi s spremnicima. Ostavite opciju neotključenu za normalnu sliku prelaska. Da biste ga umetnuli u e-poštu ili web stranicu, kopirajte kôd i zalijepite ga unutar oznake koja je namijenjena, tj. Zaglavlja za e-poštu i tijelo za web stranicu. To je sve što je potrebno za izradu slike koja se vraća.
Posjetite alat za prebacivanje FreshInboxa













komentari