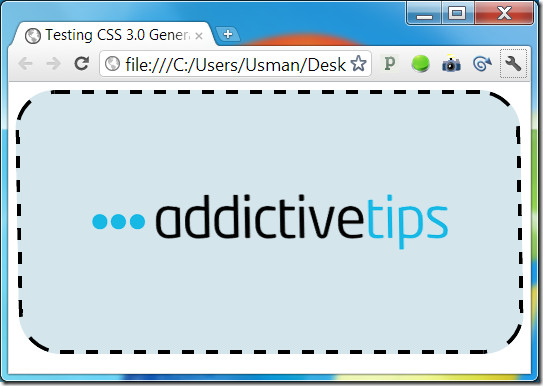
Néhány CSS-kódgenerátort áttekintettünk már korábban, például a Rétegstílusokat és a ThemeShock CSS Drop Shadow Generator-t. Mindkettő kiváló, de korlátozott, mivel csak egyetlen effektus számára generál kódot. CSS3.0 Maker egy automatikus CSS kódgenerátor, amely generála szegély, a szöveges árnyék, a doboz árnyék, a körvonalas effektusok kódja és az elem ferde, méretezése vagy elforgatása. Különböző fájlok létrehozásával több CSS-fájlon is dolgozhat (az egyes fájlok különböző stílusai). A kódot HTML-fájlként töltik le, és a CSS-t hozzáadják belső lapként. A szolgáltatás megmondja, hogy a Chrome, Firefox, Internet Explorer, Safari és Opera melyik verzióban jelennek meg az effektek, és mely mobil eszközök támogatják.
Több fájl létrehozásához a következőket kell tennie:iratkozzon fel ingyenes fiókra. A szolgáltatás egyébként létrehozása nélkül is használható. Furcsa módon a webhely további effektusokat adhat hozzá, amikor nincs bejelentkezve. A rendelkezésre álló további effektusok (kijelentkezéskor) a Színátmenet, az Animáció és az Átmeneti effektusok. Nem regisztrált felhasználóként történő használat esetén a webhely nem engedi meg több effektus hozzáadását. Ha úgy dönt, hogy a szolgáltatást fiók regisztrációja nélkül használja, közvetlenül a webhely fejléc alatt egy vízszintes sáv jelenik meg, amely lehetővé teszi a különféle effektusok kiválasztását.

Ha több hatást szeretne hozzáadni, iratkozzon fel ingyenes fiókra, és hozzon létre egy fájlt. A fájlt kattintással hozhatja létre Új fájl a kezdőlapon vagy a A fájljaim. Írja be a fájl nevét. választ szerkesztése és minden elvégzett változtatást elmenti a fájlba. Menj a itthon lapon az effektusok szerkesztésének megkezdéséhez.

A különféle effektusok közötti váltáshoz használja a legördülő menüt itthon fület. Az elem színének megváltoztatásához és az átlátszóságának beállításához lépjen az RGBA effektushoz. Szegély hozzáadásához vagy a szegélystílus megváltoztatásához menjen a Határ sugár. A Szöveg árnyék és Box árnyék Az effektusok árnyék-effektusokat hoznak létre az elem vagy a szöveg mögött. Ferde és méretezheti a CSS Transform hatása, és eltolja az elem szélét a Szerkezeti eltolás hatás.

Miután elvégezte az összes módosítást és alkalmazta a szükséges effektusokat, kattintson a gombra Mentés és akkor Letöltés, a fájl letöltéséhez. Hajtsa végre a szükséges változtatásokat, és készen áll a CSS-re. A szolgáltatás kiváló, ha a tervezéssel kíván kísérletezni, vagy ha csak egy adott projekt CSS-effektusaival kell kísérleteznie.

Látogassa meg a CSS3.0 Maker alkalmazást













Hozzászólások