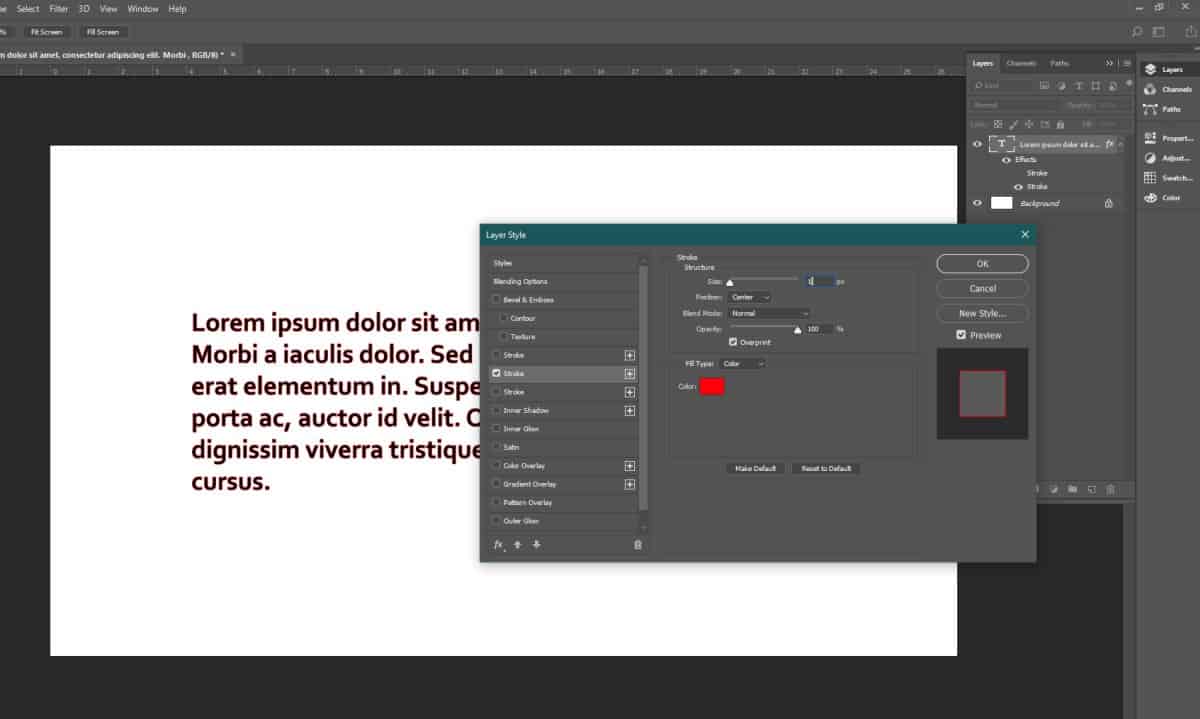
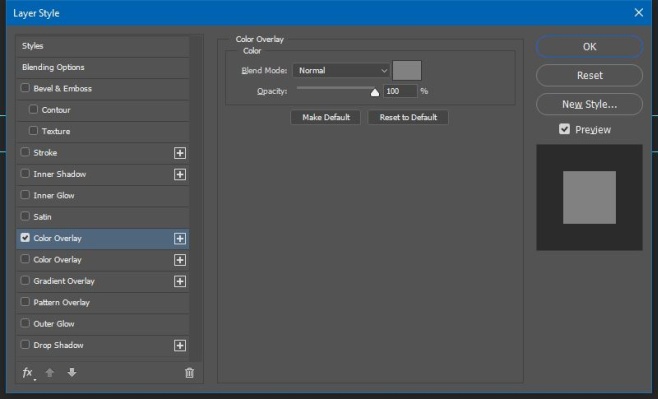
A CSS egyszerűvé teszi az életet, a webhelyek pedig nagyon sokjobb, de még mindig nincs olyan dolog, mint ami túl egyszerű lenne. Míg a CSS megkönnyítheti a stílusok weboldalakon történő alkalmazását, még a mérsékelten összetett CSS létrehozása is időt vehet igénybe. Rétegstílusok egy CSS generátor, amely lehetővé teszi árnyék-, háttér- és szegélyeffektusok létrehozását rétegek számára (szöveg vagy kép) a vezérlőkkel, amelyek hasonlóak a Photoshop réteghatásainak vezérlőivel.

A Rétegstílusok CSS-kódot generálnak öthözkülönféle hatások; Árnyék, belső árnyék, háttér, szegély és szegély sugara. Kiválaszthatja a szín, az objektumtól / rétegtől való távolságot, az elmosódást és az árnyék és a belső árnyék méretét. A háttér színe szilárd vagy gradiensre változtatható, a gradiens beállításhoz kilenc háttér-előre beállított beállítással. A szegélyekhez szilárd, szaggatott vagy vonalkeret-effektus is hozzáadható. A Radial effektus lehetővé teszi a réteg szélének kerekítését.

Miután a vezérlőkkel létrehozta a kívánt hatást, kattintson a CSS gombot a bal alsó sarokban és a kódotgenerálódik. A középső négyzet lehetővé teszi az összes effektus előnézetét, amelyet a vezérlőkről alkalmaz. Ez a CSS generátor akkor hasznos, ha az öt effektus bármelyikét hozzá kívánja adni egy weboldal meghatározott oszlopához, képéhez vagy szövegmezőjéhez.
Látogassa meg a Rétegstílusokat












Hozzászólások