A CSS az, amely szabályozza a weboldal vagy alkalmazás működésétjelenik meg a végfelhasználó számára, de az alaplap írása eltarthat egy ideig. Valószínűleg ezért talál sok olyan automatikus CSS-kódgenerátort, amely lehetővé teszi effektusok hozzáadását, objektumok létrehozását vagy egyszerű színátmeneteket. CSS színátmenet szerkesztő egy ingyenes Mac alkalmazás, amely lehetővé teszi gradiens létrehozásátháttérrel. Az alkalmazás egy egyszerű grafikus felhasználói felületet biztosít, amely lehetővé teszi a színátmenet bármely színének kiválasztását, öt megálló hozzáadását és az egyes megállók helyének kiválasztását. A színátmenet függőleges vagy vízszintes lehet, és az alkalmazás lehetővé teszi előre beállított elemek létrehozását, valamint a Chrome, Firefox, Safari, Internet Explorer 10 és Opera operációs rendszerekkel kompatibilis CSS-kód létrehozását, amelyek mindegyike megfelel a W3C szabványnak. A színeket RGB, HSL és Hex kódokként is megadhatja.
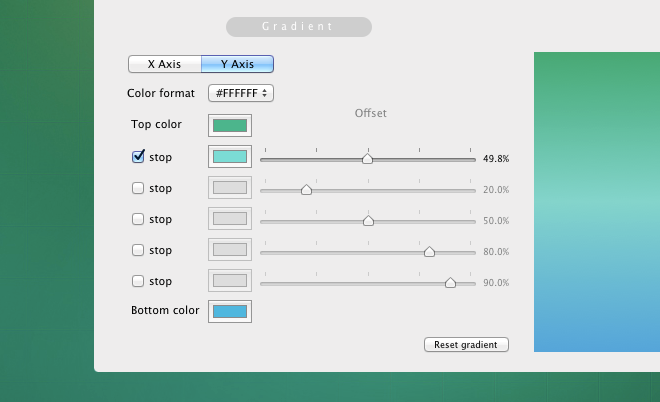
Az alkalmazás betöltődik egy egyszerű, kétszínű színátmenettel. Egyablakos, négy részre osztott ablaka van, ahol a jobb oldalon lévő két rész megjeleníti a kódot, és megtekinti a gradienst a létrehozásakor. A bal oldali szakaszok lehetővé teszik, hogy előre beállított értékeket hozzon létre, és gradienst hozzon létre vagy szerkesszen.

Leginkább a bal alsó részen fogsz dolgozniszakasz. A létrehozandó gradiens típusától függően kattintson az X tengelyre (függőleges gradiens esetén) vagy az Y tengelyre (vízszintes gradiens esetén). Kattintson a színes mezőre Felső szín, és válassza ki, hogy mely szín jelenik meg a színátmenet tetején vagy bal oldalán. További megálló hozzáadásához ellenőrizze a Állj meg mező közvetlenül alatta Legjobb szín, válasszon egy pontot, ahol a második szín elindul, mozgatva a csúszkát az infronton. Kövesse a példát további megállóhelyek hozzáadásához. Ezután válassza a Alsó szín. Az effektusok áttekintésre kerülnek, és a kód frissítésre kerül a módosítások elvégzésekor.

Ha el szeretné menteni a létrehozott színátmenetet, kattintson a Preset mentése gombot, és a színátmenet mentésre kerül. A kód másolható és felhasználható a CSS-lapon módosítások nélkül.
Szerezze be a CSS Gradient Editor alkalmazást a Mac App Store-ból













Hozzászólások