A Chrome nem túl nagy a fejlesztői eszközökön, ésez az egyik oka annak, hogy a Firefox a legtöbb fejlesztő böngészője. A Chrome-ot használók számára azonban számos kiterjesztés érhető el, amelyek segítenek nekik ebben a tekintetben. Reagáló ellenőr egy olyan Chrome-bővítmény, amely jogosan versenghet aResponsive Design nézet, amelyet a Mozilla a Firefox 15-ben mutatott be. A Responsive Inspector egy-egy eszköz; megmutatja a képernyő méretét, amelyre a webhely optimalizálva van, és gyorsan átválthat egy másikra, mint az előugró ablak. Ezenkívül képernyőképeket is készíthet egy weboldalról, a fenti méretek bármelyikéhez igazítva. Azoknak a weboldalaknak a számára, amelyek már bizonyos képernyőméretekre vannak optimalizálva, megnézheti az CSS-kódot, amely azért felelős, és ezáltal nagyszerű tanulási eszközt jelent az érzékeny tervezők számára is.
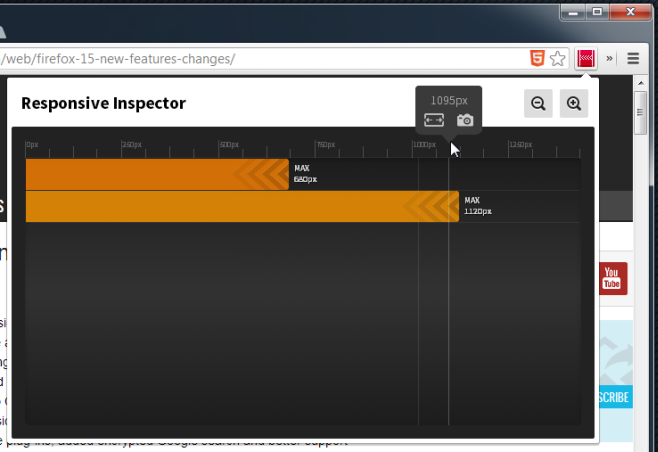
Az Responsive Inspector négyzet alakú gombot ad hozzáaz előugró ablakot nyitó URL-sáv. A bővítmény megmutatja az összes képernyőméretet, amelyre az aktuálisan betöltött webhely sávokon keresztül van optimalizálva. A képernyőméret minden sáv végére van írva, a tetején lévő pixelskála különböző képernyőméreteket mutat. Vigye az egeret a skála fölé, és minden egyes kalibrációs sornál megjelenik egy pop-up, amely megmutatja az ábrázolt képernyő méretét. Ugyanezen előugró ablakban van egy átméretezés gomb, valamint egy kamera gomb. Az előzőre kattintva automatikusan átméretezi a böngészőablakát arra a szélességre. Ezután rákattinthat a kamera gombra, hogy screenshotot készítsen róla, ha úgy tetszik. A képernyőképet elmentheti a helyi meghajtóra, vagy feltöltheti a Behance.net webhelyre. Ha úgy érzi, hogy finomabb pixelskála szükséges, kattintson a nagyítás gombra a nagyításhoz.

A megtekintési lehetőségek kódolásához használt CSS megtekintéséhezvigye az egeret az egyik olyan sáv fölé, amely a webhely számára optimalizált képernyőméretet képviseli, és a végén megjelenik egy {} gomb. Kattintson rá, hogy a CSS-kódot új lapon jelenítse meg. A kód nem közvetlenül szerkeszthető, de másolhatja vagy felhasználhatja az ellenőrző eszközt a változtatásokhoz. Az Responsive Inspector meglehetősen jól utánozza a reagáló tervezési nézetet a Firefoxban; valójában nem lenne helytelen azt mondani, hogy a kiterjesztés a szerszám feletti kivágás. Ahol a Firefox megadja a képernyőméret beállításait, a Responsive Inspector teljes skálát és sok szabadságot nyújt Önnek, ott van a képernyőképernyő. Az előre beállított beállítások sokkal hasznosabbá teszik az Responsive Inspector alkalmazását, és ezeket hozzá kell adni. Bár ezek nélkül is, a kiterjesztés rendkívül jól működik.
Telepítse az Responsive Inspector alkalmazást a Chrome Internetes áruházból













Hozzászólások