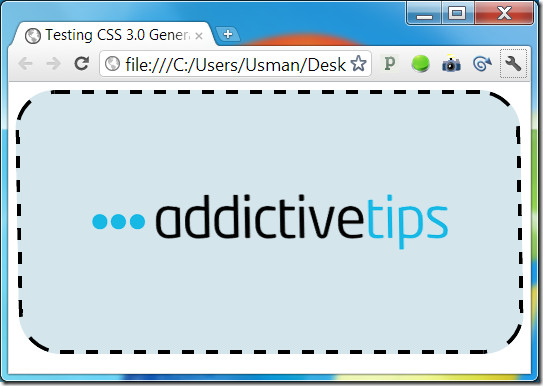
Wir haben bereits einige CSS-Codegeneratoren wie Ebenenstile und den CSS-Schlagschattengenerator von ThemeShock geprüft. Beide sind ausgezeichnet, aber begrenzt, da sie nur Code für einen einzelnen Effekt generieren. CSS3.0 Maker ist ein automatischer CSS-Codegenerator, der generiertCode für Rahmen, Textschatten, Kastenschatten, Kontureffekte und Neigen, Skalieren oder Drehen eines Elements. Sie können an mehreren CSS-Dateien (unterschiedliche Stile in jeder Datei) arbeiten, indem Sie unterschiedliche Dateien erstellen. Code wird als HTML-Datei heruntergeladen und CSS wird als internes Blatt hinzugefügt. Der Dienst teilt Ihnen mit, in welcher Version von Chrome, Firefox, Internet Explorer, Safari und Opera die Effekte gerendert werden und welche Mobilgeräte dies unterstützen.
Um mehrere Dateien zu erstellen, müssen SieMelde dich hier an um einen freien Account zu erhalten. Der Dienst kann ansonsten verwendet werden, ohne einen zu erstellen. Seltsamerweise können Sie auf der Website weitere Effekte hinzufügen, wenn Sie nicht angemeldet sind. Weitere verfügbare (abgemeldete) Effekte sind Verlaufs-, Animations- und Übergangseffekte. Bei Verwendung als nicht registrierter Benutzer können Sie auf der Site nicht mehrere Effekte hinzufügen. Wenn Sie den Dienst nutzen, ohne sich für ein Konto zu registrieren, wird direkt unter der Überschrift der Site eine horizontale Leiste angezeigt, in der Sie verschiedene Effekte auswählen können.

Wenn Sie mehrere Effekte hinzufügen möchten, melden Sie sich für ein kostenloses Konto an und erstellen Sie eine Datei. Sie können eine Datei erstellen, indem Sie auf klicken Neue Datei auf der Homepage oder unter Meine Akten. Geben Sie einen Namen für Ihre Datei ein. Wählen Bearbeiten Alle von Ihnen vorgenommenen Änderungen werden in dieser Datei gespeichert. Gehe zum Zuhause Registerkarte, um die Bearbeitung der Effekte zu starten.

Um zwischen verschiedenen Effekten zu wechseln, verwenden Sie das Dropdown-Menü auf der Zuhause Tab. Um die Farbe des Elements zu ändern und seine Deckkraft anzupassen, wechseln Sie zum RGBA-Effekt. Gehen Sie zu, um einen Rahmen hinzuzufügen oder Rahmenstile zu ändern Randradius. Das Text Schatten und Box Schatten Effekte erzeugen einen Schlagschatteneffekt hinter dem Element oder dem Text. Sie können es von der Seite aus neigen und skalieren CSS-Transformation bewirken und versetzen den Rand des Elements von der Konturversatz bewirken.

Wenn Sie alle Änderungen vorgenommen und die gewünschten Effekte angewendet haben, klicken Sie auf sparen und dann Herunterladen, um die Datei herunterzuladen. Nehmen Sie die erforderlichen Änderungen vor und Sie haben Ihr CSS einsatzbereit. Der Service ist hervorragend, wenn Sie mit Design experimentieren möchten oder nur mit einer Reihe von CSS-Effekten für ein bestimmtes Projekt experimentieren müssen.

Besuchen Sie CSS3.0 Maker













Bemerkungen