סקרנו מחוללי קוד CSS רבים; כמההמפעילים אפקטים על אלמנטים שונים כמו תיבות ושכבות או על אחד מהם האחרון, XEO CSS, המאפשרים לך לערוך את ה- CSS באמצעות עורך חזותי ולהעביר קידוד לחלוטין. עומס CSS הוא עוד יישום אינטרנט זה אוטומטימייצר קוד CSS. הקוד שנוצר מיועד להנפשת עומס האתר שלך. זה מאפשר לך לבחור אנימציות לטעון אתרים משמונה תבניות ולהתאים אישית את הצבע והמהירות שלה.
אנימציה לטעינת אתרים דומה לסרגל התקדמותמוקרן על ידי אתר למשתמשים כדי שיידעו שהאתר טוען. אמנם גם הדפדפנים נותנים למשתמשים מושג אם האתר טוען או לא, אם אתה מעצב אתר שאולי ייקח קצת יותר זמן לטעון, לתת למשתמש ביטחון מסוים מסופו עשוי להיות רעיון טוב. האפליקציה מאפשרת לבחור מבין שמונה אנימציות שונות לטעינת אתרים ולהתאים אותן אישית.
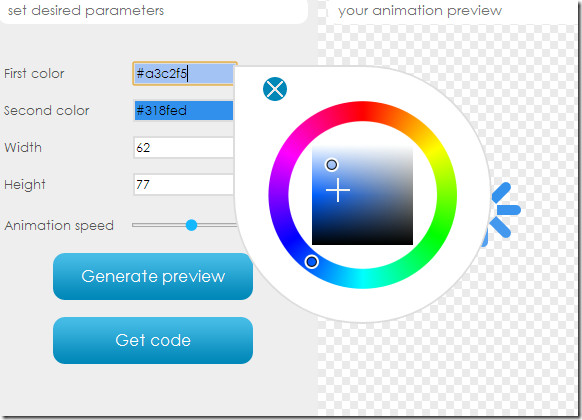
כדי להתחיל, בחר סגנון אנימציה מתוך ה-לוח קטן לגלילה מצד ימין. תבנית האנימציה מורכבת מעיצובים של בר ודיסק. תבניות מסוימות תומכות בשניים ואילו אחרות תומכות בצבעים בודדים. התבנית שתבחר תטען מימין מתחת תצוגה מקדימה של האנימציה שלך.

כדי להתחיל בהתאמה אישית, לחץ על שדה קוד הצבע שליד צבע ראשון ובוחר צבע ייפתח. בחר את הצבע מהדיסק המעגלי וקבע רמות בהירות מהריבוע באמצע. תבחר צבע שני אם אנימציית הטעינה שבחרת תומכת בשניים. האפשרות לבחור צבע שני תופיע ללא קשר אם ההנפשה שבחרת תומכת בשני צבעים או לא. לאחר שבחרת את הצבעים, בחר את מהירות ההנפשה על ידי הזזת הידית באופק מהירות ההנפשה בר.

השינויים באים לידי ביטוי כשאתה מבצע אותם, עם זאת, אם הם לא, לחץ צור תצוגה מקדימה והשינויים יתחילו להופיע בצד ימין במקום בו האנימציה נטענה לראשונה. כדי לקבל קוד לאנימציה, לחץ על קבל קוד. העתק את הקוד לקובץ HTML או CSS ולקובץ שלך האתר טוען האנימציה מוכנה לטעינה.
בקר בטעינת CSS













הערות