CSS הוא כל מה שקובע כיצד דף האינטרנט או היישום שלךיופיע למשתמש הקצה, אך כתיבת הגיליון הבסיסי עשויה להימשך זמן מה. כנראה שבגלל זה תמצאו המון מחוללי קוד CSS אוטומטיים המאפשרים להוסיף אפקטים, ליצור אובייקטים או מעברונים פשוטים. עורך שיפוע CSS היא אפליקציית מק בחינם המאפשרת לך ליצור מעבר צבערקעים. האפליקציה מספקת ממשק משתמש פשוט, מאפשרת לך לבחור כל צבע למעבר צבע, להוסיף עד חמש עצירות ולבחור היכן כל עצירה נמצאת. מעבר צבע יכול להיות אנכי או אופקי, והאפליקציה מאפשרת לכם ליצור קביעות מוגדרות מראש ומייצרות קוד CSS תואם כרום, פיירפוקס, ספארי, Internet Explorer 10, אופרה, כולם תואמים את תקן W3C. ניתן להזין צבעים כקודי RGB, HSL ו- Hex.
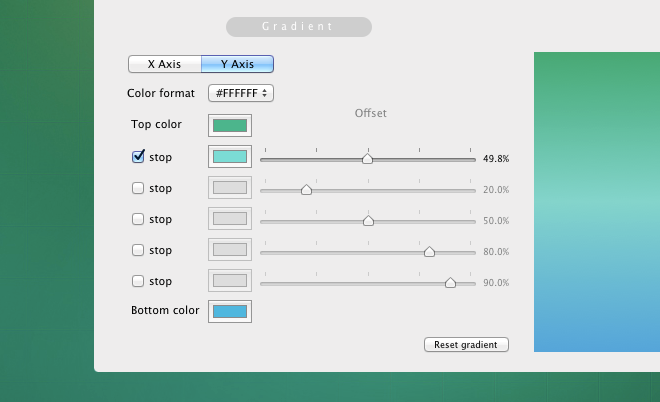
האפליקציה נטענת עם מעבר צבע פשוט עם שני גוונים. יש לו חלון יחיד המחולק לארבעה חלקים, כאשר שני החלקים בצד ימין מציגים את הקוד ומציגים תצוגה מקדימה של מעבר צבע כשאתה יוצר אותו. החלקים משמאל מאפשרים להוסיף קביעות מוגדרות מראש וליצור או לערוך מעבר צבע.

אתה תעבוד בעיקר עם השמאלית התחתונהקטע. תלוי בסוג שיפוע שברצונך ליצור, לחץ על לחצן X ציר (עבור מעבר צבע אנכי) או על ציר Y (עבור מעבר צבע אופקי). לחץ על תיבת הצבע עבור צבע עליון, ובחר באיזה צבע יופיע בחלקו העליון או בצד השמאלי ביותר של מעבר הצבע. כדי להוסיף עצירה נוספת, בדוק את תפסיק תיבה ממש מתחת צבע עליון, בחר נקודה בה הצבע השני יתחיל בהנעת המחוון לפניו. עקוב אחר החליפה כדי להוסיף עצירות נוספות. ואז, בחר את צבע תחתון. האפקטים יוצגו בתצוגה מקדימה, והקוד יעודכן בזמן ביצוע השינויים.

אם ברצונך לשמור מעבר צבע שיצרת, לחץ על שמור קביעה מוגדרת מראש כפתור השיפוע יישמר. ניתן להעתיק את הקוד ולהשתמש בו בגיליון ה- CSS שלך ללא צורך בשינויים.
השג את עורך ה- CSS Gradient מחנות היישומים של מק













הערות