הגדרת מחלקת CSS 3 עבור מעבר צבע היא אמשימה מעייפת, שכן צריך למצוא את גווני הצבע הנדרשים ואז לערבב אותם יחד ליצירת מעבר צבע. כאשר נוצר מעבר צבע, הפיכתו לקוד CSS3 (לקרוא לו ב- HTML5) אינה דבר קל כלל; מעצבי אתרים לרוב נאבקים במציאת ערכי HEX המדויקים של גווני צבע שונים כדי ליצור סוף סוף כיתת CSS עבור מעבר צבע. שיפוע הוא יישום קטן ואלגנטי עבור Mac אשרמאפשר לך לבחור צבעים ליצירת מעבר צבע, לשנות צורות מעבר צבע וליצור קוד CSS3 לגירסה הסופית של מעבר צבע בה תרצה להשתמש במסמך גיליון הסגנונות באתר שלך. היישום מגיע עם עורכי קוד צבע RGB ו- HEX בכדי להתאים ידנית את גווני צבע השיפוע. שני בוחרים צבעוניים קטנים שולבו ביישום כדי לבחור צבעים מהמסך עבור כל גוון צבע צבעוני.
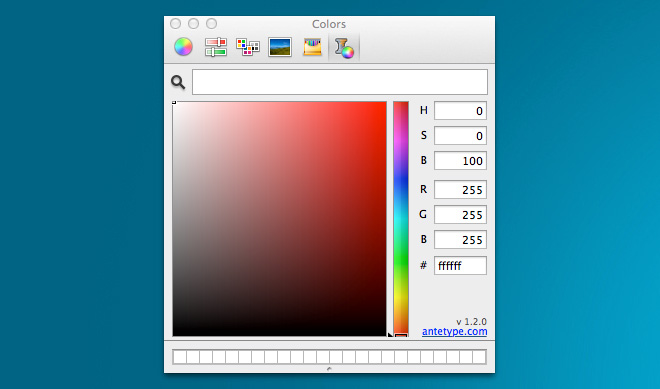
בחר את הצבע מהמסך אליו תרצהכלול בשיפוע, לחץ על כפתור זכוכית המגדלת כדי להפעיל את בורר הצבעים, והזז את הסמן כדי להציג גוונים צבעוניים. לחיצה תחסוך ליישום את גוון הצבעים שמתחת למיקום מצביע העכבר הנוכחי. באופן דומה, אתה יכול לבחור גוון צבע אחר של מעבר צבע. קטן החלפת צבע כפתור זמין למעבר בין זרםצבעי צבע. כברירת מחדל, עורך קוד הצבע RGB ו- HEX אינו נראה. עם זאת, אתה יכול לחשוף אותו באמצעות לחצן החץ למטה. זה מציג את ערכי הצבע RGB ו- HEX עבור שני גווני צבע צבעוניים.

מלבד בורר הצבעים, אתה יכול לשנות ידניתצבעי ההדרגה באמצעות לוח הצבעים המקורי של מק. מתחת לעורכי קוד הצבע RGB ו- HEX, תוכלו למצוא לחצן מתג לבחירת סגנון הזווית והזווית הדרושים. כברירת מחדל, הוא מציג 4 זוויות. כאשר אתה לוחץ על כפתור המתג, הוא חושף סגנונות מעבר צבע שונים.

מעבר צבע תומך בכל דפדפני האינטרנט הנמצאים בשימוש נרחב, כולל Firefox, Opera, Chrome ו- Internet Explorer. מהגדרות, באפשרותך לשנות את צבע Fallback ולשנות את מצב הפלט.

לאחר שתסיים, תוכלו להציג קוד CSS מעבר צבע על ידי לחיצה על לחצן CSS. עם זאת, אם ברצונך להעתיק ישירות את קוד CSS, לחץ על העתק כדי להדביק את הקוד בקובץ CSS או IDE לפיתוח היישומים.

בסך הכל, Gradient מספקת לך כלים מהירים לעיצוב והטמעת קוד CSS של מעבר צבע בפרויקט העיצוב הגרפי שלך. זה עובד על מק 10.6 ומעלה.
הורד Gradient













הערות