עיצוב אתרים טוב מסתמך על מספר גורמים, אחד מהם הוא המיקום הנכון של כל אלמנט. קלטת היא סיומת של Chrome המסייעת למעצבי אתרים עםזה על ידי כך שתאפשר לך להוסיף סרגלים לדף אינטרנט. הקלטת חורגת ממה שמציעות הרחבות מדידת פיקסל נפוצות; זה לא רק אומר לך את האזור התפוס על ידי אלמנט מסוים בפיקסלים, אלא גם מאפשר לך להוסיף כמה שיותר סרגלים לממשק הדפדפן שאתה רוצה, כדי למדוד ולתאר את המרחק היחסי של אלמנטים שונים זה מזה. אתה יכול להוסיף סרגלים גם אופקית וגם אנכית, להגדיר נקודות מקור (כן, יותר מאחד) ולהגדיר את המצביע להצמד אוטומטית לאלמנטים שונים בדף אינטרנט בזמן שאתה עובר עליהם, ממש כמו בפוטושופ. הקלטת מופעלת בדף אינטרנט באמצעות כפתור ונשלטת אך ורק באמצעות המקלדת שלך. ברור שדף האינטרנט עצמו לא נשאר פונקציונאלי בזמן שהטייפ מופעל, כך שלא תחמיץ את הפונקציונליות המקובלת של המפתח.
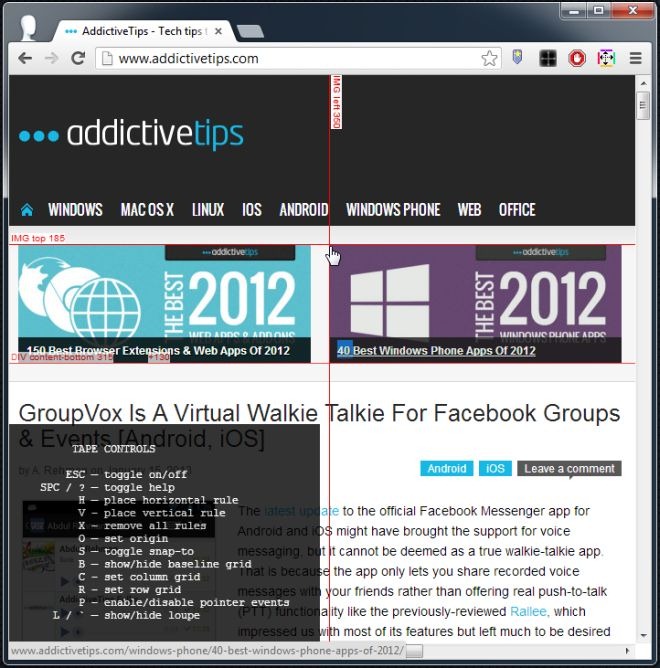
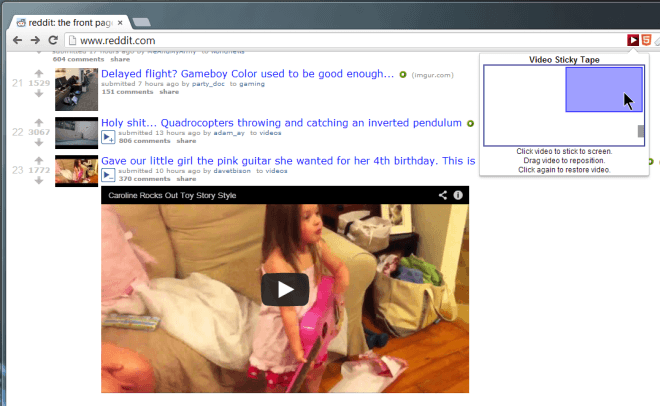
לאחר ההתקנה, לחץ על לחצן התוסף הבאלסרגל הכתובות כדי לאפשר זאת. בפינה השמאלית התחתונה יופיע חלון קופץ קטן עם רשימה של קיצורי המקשים ופונקציותיהם. הסמן שלך ישתנה אוטומטית לסרגל עם קווים אופקיים וגם אנכיים כאחד. כשאתה מעביר את הסמן לאורך דף האינטרנט, תבחין שהוא מצליח אלמנטים (מודגשים באדום). עיין ברשימת פונקציות המקלדת כדי לקבוע כיצד להוסיף סרגל. מלכתחילה מרבית קיצורי הדרך האלה די אינטואיטיביים; למשל, אתה יכול להשתמש במקשי H ו- L בהתאמה כדי להוסיף קווי סרגל אופקיים ואנכיים.

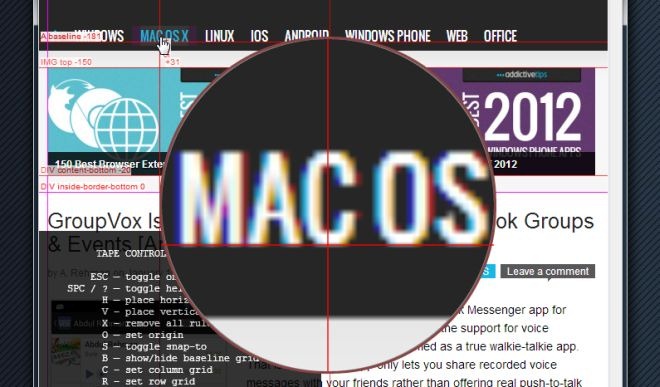
אתה יכול להפיל גם קו אנכי וגם אופקישמקורן באותה נקודה על ידי מיקום הסמן מעל אליה ופגיעה במקש O. הקלטת מצוינת לעבודה עם אלמנטים עיצוביים גדולים, והיא מציעה גם כלי הגדלה שיאפשר להוסיף סרגלים לאלמנטים קטנים יותר. כדי להפעיל את כלי ההגדלה (נקרא מגדלת), לחץ על מקש L כשהטייפ מופעל, והסמן יגדיל את כל מה שתעביר אותו.

השליטים שמאפשר טייפ יכולים לבצע במדויקלהכיל אפילו את רכיבי התצוגה הקטנים, וקל ליצור סביבת רשת טובה סביבם. יתכן שהתכונה הטובה ביותר של התוסף היא שאם תבטל את הטייפ בדף לאחר שצייר עליו רשת, הוא יזכור את הסימונים הישנים שלך בכל פעם שתפעיל אותו הלאה, כל עוד לא תרענן את הדף, סגור את הלשונית או דפדפן יציאה.
הקלטת מהירה למדי ומגיבה מאוד, ולא מצאנו סיבה להתלונן עליהם בבדיקה שלנו. התכונות מספיקות לכל מעצב אתרים שמשתמש בכרום כדי לנסות זאת.
התקן קלטת מחנות האינטרנט של Chrome












הערות