CSSの処理は小規模では簡単ですが、処理する要素が多すぎる動的なWebサイトまたはブログを作成する場合、開発者が不一致を解決することは非常に困難になります。このような状況では、Web開発者は異常を見つけるためにCSSコードを最初からドライランする傾向があります。多数の要素を持つWebサイトには膨大なCSSファイルが必要なので、コードの各行を精査するのは少し難しいでしょう。 CSSポスター CSSファイルの処理を行うWebサービスですあなたにとって簡単です。ユーザー定義のCSSファイルを単純なフローチャートのようなダイアグラムにマッピングするだけで、問題を簡単に特定できます。ダイアグラムリンクを他のユーザーと共有するか、ローカルの場所に保存して開発チームと共有できます。
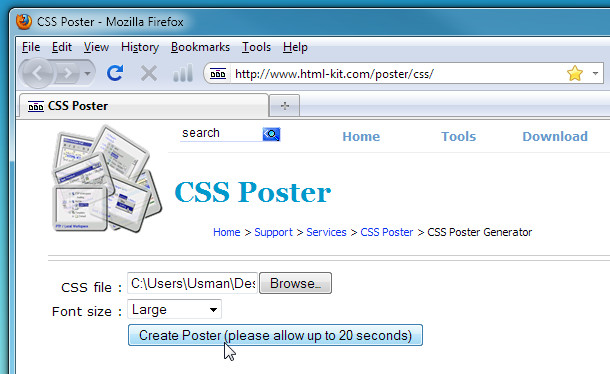
WebサイトのメインCSSファイルを確認する必要がある場合は、CSSポスター(投稿の下部にあるリンク)にアクセスして、CSSファイルをアップロードします。フォントサイズを選択して、[ポスターを作成]をクリックします。

CSSファイルに含まれるクラスの数と合計サイズによっては、時間がかかります。画像の下のダウンロードリンクをクリックして、ダイアグラムをディスクに保存します。

上記のスクリーンショットが表示されますCSSファイルで定義されたスタイルクラスのCSSポスター生成図への変換。 CSSクラスのコンテンツが、依存クラスを参照するリンクのあるボックスに含まれていることがわかります。これにより、各スタイルクラスを簡単に確認できます。
CSSポスターをご覧ください













コメント