多くのCSSコードジェネレーターを確認しました。一部ボックスやレイヤー、または最新のXEO CSSなどのさまざまな要素に効果を適用します。これにより、ビジュアルエディターを使用してコーディングをすべて渡すことでCSSを編集できます。 CSSロード 自動化されたさらに別のWebアプリケーションですCSSコードを生成します。生成されるコードは、サイトのロードアニメーション用です。 8つのテンプレートからサイトロードアニメーションを選択し、その色と速度をカスタマイズできます。
サイト読み込みアニメーションはプログレスバーのようなものですユーザーがWebサイトによって投影されているため、ユーザーはそのサイトが読み込まれていることがわかります。ブラウザーもユーザーにサイトが読み込まれているかどうかの手がかりを提供しますが、読み込みに少し時間がかかる可能性のあるサイトを設計している場合、ユーザーに最後から安心してもらうことをお勧めします。このアプリでは、8つの異なるサイトロードアニメーションから選択してカスタマイズできます。
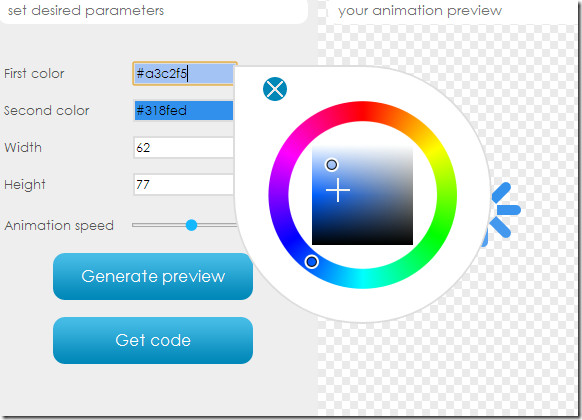
開始するには、アニメーションスタイルを選択します右側の小さなスクロール可能なパネル。アニメーションテンプレートは、バーとディスクのデザインで構成されています。 2つをサポートするテンプレートもあれば、単色をサポートするテンプレートもあります。選択したテンプレートは、右下にロードされます アニメーションのプレビュー.

カスタマイズを開始するには、横の色コードフィールドをクリックします 最初の色 カラーピッカーが開きます。円形ディスクから色を選択し、中央の正方形から輝度レベルを設定します。を選択 セカンドカラー 選択したロードアニメーションが2つをサポートしている場合。 2番目の色を選択するオプションは、選択したアニメーションが2色をサポートしているかどうかに関係なく表示されます。色を選択したら、水平方向のノブを動かしてアニメーションの速度を選択します アニメーションスピード バー。

変更は変更時に反映されますが、変更しない場合はクリックします プレビューを生成 アニメーションが最初に読み込まれた右側に変更が表示され始めます。アニメーションのコードを取得するには、をクリックします コードを取得。コードをHTMLまたはCSSファイルにコピーし、 サイトが読み込んでいます アニメーションをロードする準備ができました。
CSS Loadにアクセス













コメント