さまざまなフォントをテストしたいと思ったことはありますかどれが一番よく見えるかを決めるためにあなたのウェブサイト?このようなタスクは、すべてのコーディングを行い、フォントファイルをWebサーバーに転送してすべての効果を確認する必要があるため、多くの時間と労力がかかる可能性があります。ローカルWebサーバーでフォントファイルをテストできますが、ライブサイトでの変更を確認してみてはどうでしょうか。のおかげで タイプワンダー、それを行うことは簡単になりました。 これは、実際のコーディングで何も変更せずに、さまざまな書体のウェブサイトをテストするために使用できるウェブアプリとChrome拡張機能です。必要なWebサイトのURLを入力するだけで、TypeWonderでさまざまなWebフォントをプレビューできます。

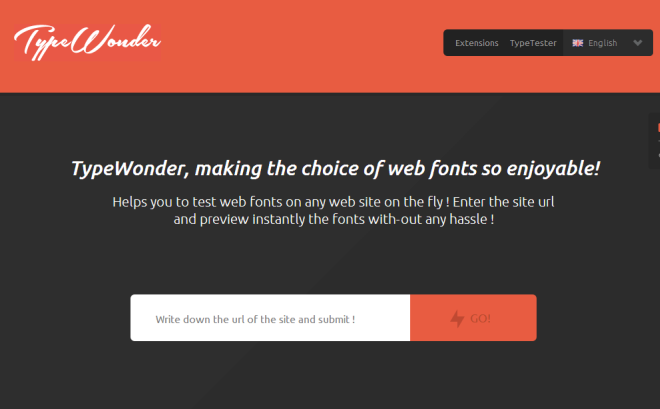
TypeWonderの使用は、かなりシンプルで簡単なプロセスです。ウェブサイト(投稿の最後にあるリンク)にアクセスしたら、URLフィールドにサイトのドメイン名を入力し、[GO]ボタンをクリックします。

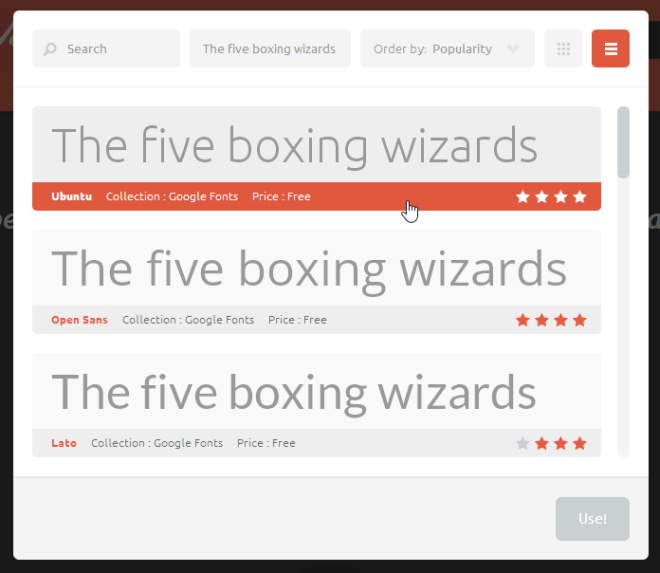
TypeWonderでは、フォントタイプを指定できますプレビューしたいもの。このサービスはGoogle Web Fonts APIを使用します。GoogleのWebフォントリポジトリは非常に大きいため、自由に選択できます。ポップアップウィンドウでは、検索フィールドを使用して必要なフォントを名前で瞬時に検索したり、人気や名前でリストの順序を並べ替えたりすることもできます。つまり、デフォルトのテキストを任意のカスタムテキストに置き換えることもできます。目的のフォントを選択したら、[使用]をクリックして変更を適用します。

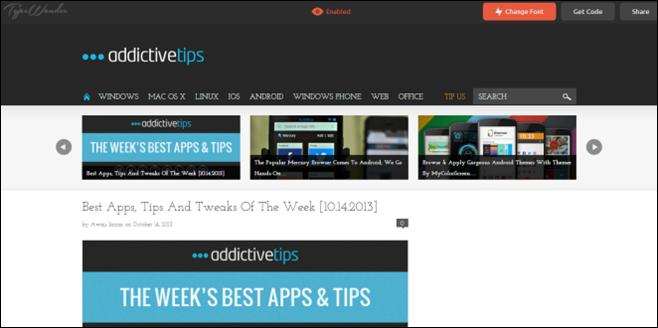
TypeWonderは、新しいバージョンの新しく選択したタイポグラフィが適用されたウェブサイト。上部の小さな水平バーを使用すると、現在選択されているフォントをその場で新しいフォントに変更できます。さらに、必要なフォントタイプの必要なコードを取得し、それをサイトのHTMLに埋め込んで、変更内容を実際のサイトに適用して、すべての人が見ることができるようにするオプションもあります。

ライブサイトでのフォントのテストと提供の他にTypeWonderにはコードを埋め込むためのフォントテスターツールも組み込まれており、フォントを表示してコンピューターにダウンロードできます。このオプションにより、各フォントが見出しとして、文字として、または段落全体内でどのように表示されるかをより適切に制御できます。

最初に述べたように、TypeWonderにはワンクリックでフォントを切り替えるためのChrome拡張機能もあります。全体として、これはWebサイトでさまざまなフォントをテストするための優れたサービスです。
TypeWonderにアクセス













コメント