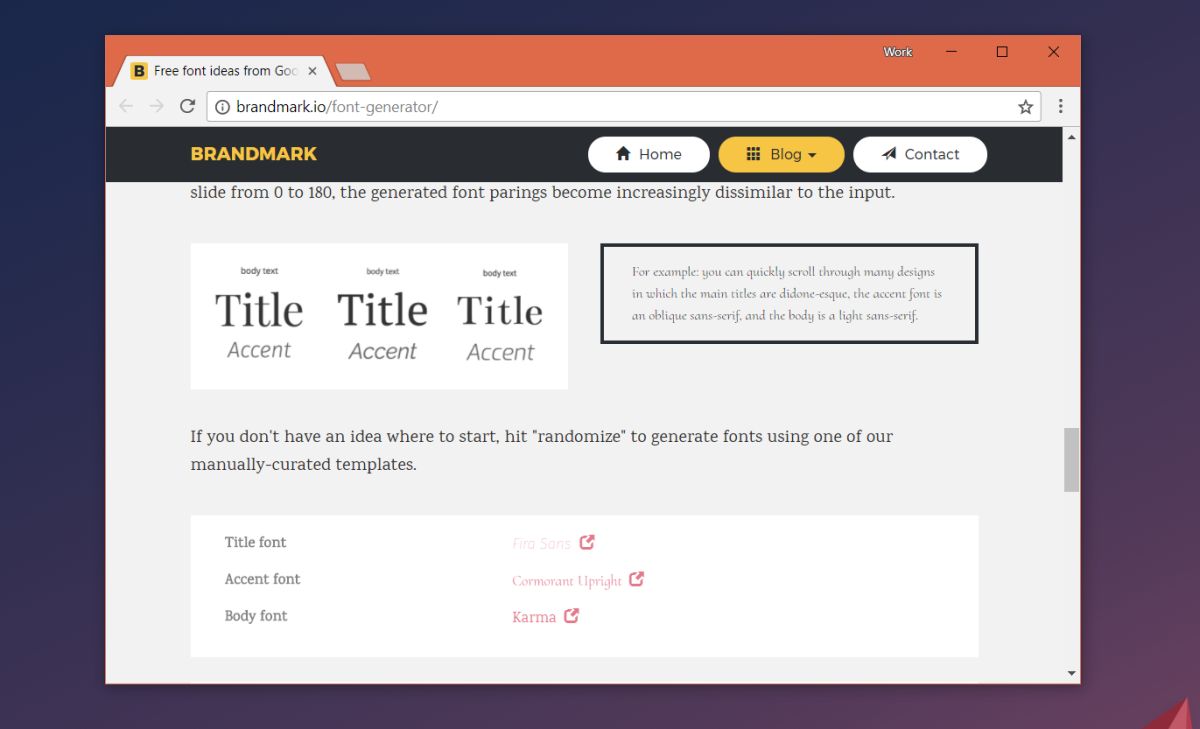
ドキュメントを作成するときの経験則は1つのフォントのみを使用します。複数のフォントを使用することは決して良い考えではありません。このルールは、印刷物やWeb用に設計している場合には適用されません。さまざまなフォントを使用すると、実際にはポスターやバナー画像の見栄えがよくなります。フォントを見つけるのは簡単ではありませんが、それらをペアにすることはさらに困難です。必要な試行錯誤の量は時間がかかります。 Google Fontsはフリーフォントの人気のあるソースです。 Googleフォントを使用している場合は、 Bandmarkのフォントジェネレータ 試してみてください。これは、Googleフォントをペアリングできるウェブアプリです。
ウェブアプリでは、最大3つのGoogleをペアリングできますフォント。使用する3つのフォントを手動で選択して、それらがどのように見えるかを確認するか、1つのフォントを選択して、アプリが他の2つのフォントとペアリングするように指示することができます。フォントの違いや類似度を選択できます。
Googleフォントをペアリング
Font Generatorアプリにアクセスします。 すでにフォントを選択している場合は、ドロップダウンからフォントを選択します。そうでない場合は、アプリのランダムペアリングツールを使用できます。 3つのフォントすべてを選択して、それらがどのように並んでいるかを確認できます。フォントの違いを選択するには、フォント選択ツールの下にあるバリエーションスライダーを使用して、バリエーションのレベルを設定します。

理想的には、フォントドロップダウンのフォント名バリエーションを増減すると変わるはずですが、常にそうとは限りません。これはアプリの小さなバグですが、あまり心配する必要はありません。プレビューセクションまでスクロールして、フォントが互いにどのように並んでいるかを確認します。表示内容が気に入ったら、フォントをクリックしてダウンロードページに移動します。

さらに下にスクロールすると、現在のフォントのペアを他のユーザーと共有するためのリンクが表示されます。
HTMLとCSS
BandmarkのFont Generatorは、Webページにフォントを使用する場合にWebサイトに追加するHTMLおよびCSSコードスニペット。 Webページのフォントをペアにするつもりがない場合は、フォントをダウンロードしてシステムにインストールするだけで、デザインツールやアプリで使用できます。
BandmarkのFont Generatorは色のように機能しますパレットジェネレータ。カラーパレットジェネレーターを使用すると、テーマに含まれる色の数と、各色が他の色とどの程度対照的かを選択できます。理解できないほど、このツールは有限数のフリーフォントに制限されています。フォントの数が多すぎるため、すべてのフォントとのフォントの組み合わせを見つけて作成できるとは期待できません。













コメント