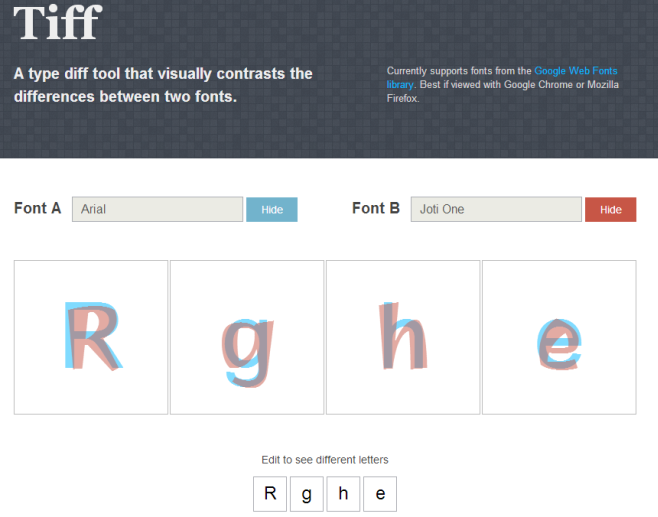
プロジェクトに適切なフォントを選択すると、非常に厳しいものであり、単に存在する多種多様なフォントのためではありません。訓練されていない目にとっては、見た目がわからないかもしれないので、見た目が似ている特定のフォントの違いを見つけるのは本当に難しい場合があります。そもそも非常に微妙な違いがあるフォントについて考えると、面倒な調査なしに、他のフォントと区別することが可能なのかどうか疑問に思うかもしれません。 ティフ このプロセスを簡単にするWebアプリです。 「視覚的な書体差分ツール」と呼ばれ、Google Web Fontsライブラリの2つのフォントを2つの異なる半透明の色で重ねて比較し、2つの異なるフォントの同じ文字がどのように区別されるかを確認できます。 。
アプリのホームページに初めてアクセスすると、Helveticaが比較フォントの1つとして既に選択されていることを確認してください。 [非表示]ボタンをクリックすると、編集できるようになります。アプリはGoogle Web Fontのみを比較し、名前の入力を開始するとライブ検索を行い、ポップアップする自動入力オプションのいずれかを選択できるようにします。比較する2つのフォントを選択して、[表示]をクリックするだけです。 「表示」ボタンの色は、比較でフォントが表示される色に対応しています。

デフォルトでは、ツールは4つの文字を比較します。 R、g、h、およびe。これらは、フォントで曲線、文字の足、背面、およびループがどのように作成されるかを確認するのに適していますが、他の文字の違いも確認できます。下部にある4つのボックスのいずれかをクリックして、別の文字を入力します。上のボックスでも変更され、違いを比較できます。
完全な文章を書いて比較することはできませんTiffの最も重要な点は、フォントの個々の文字の違いを見つけられるようにすることであるため、それは問題ではありません。このツールは、そのような違いを自分ではあまり見つけられない人にとって最も有益ですが、十分に訓練された目を持つデザイナーでさえ、クライアントにこれらの微妙さを説明するためにツールを使用できます。
フォントについて学んでいる人にとっては、ツールはこれは、あるフォントと他のフォントを区別する微妙なことを示しているので、同様に便利です。アプリにメリットがあるかもしれない唯一の変更は、ユーザーが結果を保存できるようにすることです。サインアップが必要な手の込んだものである必要はありません。違いの簡単なスナップショットでうまくいくはずです。
ティフにアクセス
[次のWeb経由]













コメント