異なるときに表示されるように変化する画像カーソルがその上に置かれていることをロールオーバー画像と呼びます。彼らは製品を紹介したり、訪問者のためにコンテンツをよりインタラクティブにする素晴らしい方法です。これらの画像は、あまり歓迎されない可能性があるマーケティングメールでも広く使用されています。画像はCSSとHTMLで作成されますが、簡単なUIベースの方法で作成する場合は、 FreshInboxのロールオーバーツール 必要なものです。
開始する前に、2つあることを確認してくださいロールオーバー画像に含める画像。 2つの画像のうち、1つはカーソルがその上にないときに表示され、もう1つはカーソルが画像に移動したときに表示されます。画像は、PNG形式またはJPG形式の両方で作成できます。それらをクラウドドライブまたはImgurなどの画像共有サービスにアップロードし、FreshInboxのロールオーバーツールに移動します。
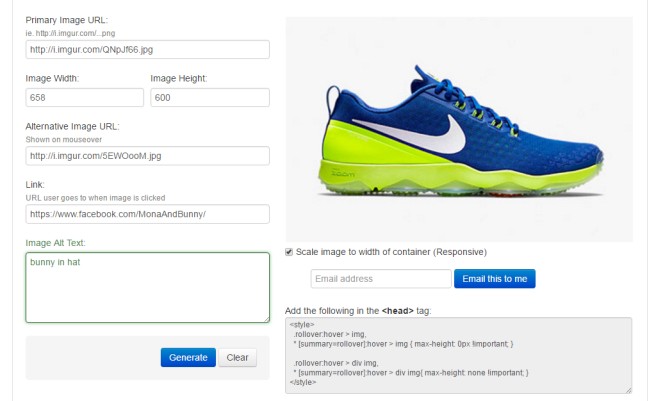
プライマリイメージのURLに、マウスカーソルが画像の上にないときに表示される画像。画像の幅と高さを指定し、代替画像のURLに、カーソルがその上に置かれたときに表示される画像のURLを入力します。

次に、[リンク]ボックスにリダイレクトURLを入力します。 ユーザーがロールオーバー画像をクリックすると、ここに入力したURLに移動します。 ALTテキストを入力し、「生成」をクリックします。右側に画像のプレビューが表示され、ウェブサイトまたはメールに画像を追加するためのコードが取得されます。
イメージをレスポンシブにする場合は、有効にします「コンテナの幅に合わせて画像を拡大縮小する」オプションがありますが、これはコンテナの操作方法を知っている場合にのみ行ってください。通常のロールオーバー画像のオプションはオフのままにします。メールまたはウェブページに挿入するには、コードをコピーして、メールの見出しとウェブページの本文のタグ内に貼り付けます。ロールオーバー画像を作成するのに必要なことはそれだけです。
FreshInboxのロールオーバーツールにアクセスします













コメント