優れたWebデザインは、いくつかの要素に依存しています。その1つは、すべての要素の正しい配置です。 テープ は、ウェブデザイナーを支援するChrome拡張機能ですこれにより、Webページにルーラーを追加できるようになります。テープは、一般的なピクセル測定拡張機能が提供するものを超えています。特定の要素が占める領域をピクセル単位で示すだけでなく、必要な数のブラウザインターフェースにルーラーを追加して、異なる要素の相対的な距離を測定し、輪郭を描くことができます。ルーラーを水平方向と垂直方向の両方に追加し、原点(はい、複数)を定義し、Photoshopのように、ポインターをWebページのさまざまな要素に移動すると自動的にスナップするように設定できます。テープはボタンを介してWebページで有効にされ、キーボードのみで制御されます。明らかに、テープが有効になっている間はWebページ自体が機能し続けることはないため、通常の主要な機能を見逃すことはありません。
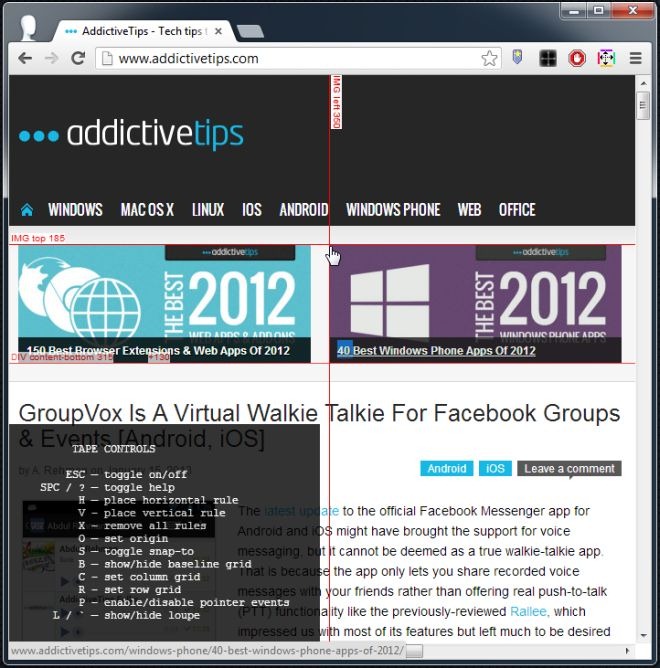
インストールしたら、次の拡張機能のボタンをクリックしますURLバーに移動して有効にします。左下に小さなポップアップが表示され、キーボードショートカットとその機能が一覧表示されます。カーソルは、水平線と垂直線の両方で自動的に定規に変わります。 Webページ上でカーソルを移動すると、要素にスナップしていることに気付くでしょう(赤で強調表示)。ルーラーの追加方法を決定するには、キーボード機能のリストを参照してください。これらのショートカットのほとんどは、最初は非常に直感的です。たとえば、HキーとLキーをそれぞれ使用して、水平定規線と垂直定規線を追加できます。

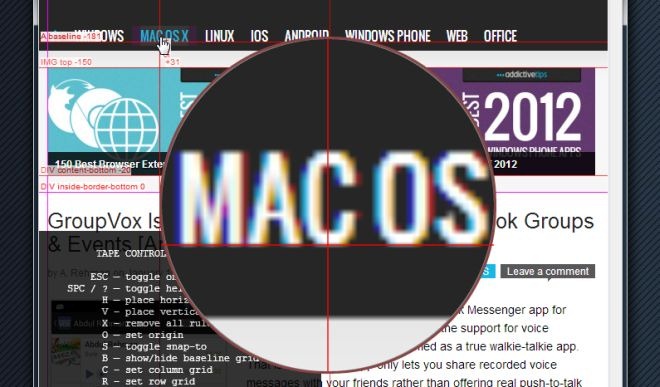
垂直線と水平線の両方をドロップできますカーソルをそのポイントの上に置いてOキーを押すことにより、同じポイントから発生します。テープは、大きなデザイン要素を扱うのに優れており、小さな要素にルーラーを追加できる拡大ツールも提供します。ルーペと呼ばれる拡大ツールを有効にするには、テープを有効にしてLキーを押すと、カーソルが上にあるものを拡大します。

Tapeが可能にする定規は正確に小さい表示要素でも対応し、それらの周りに適切なグリッドを作成するのは非常に簡単です。おそらく、拡張機能の最良の機能は、グリッドを描画した後にページのテープを非アクティブ化すると、ページを更新しない限り、タブを閉じる限り、次回アクティブ化するたびに古いマーキングを記憶することです、またはブラウザを終了します。
テープは非常に高速で応答性が非常に高いため、テストで不満を言う理由はありませんでした。この機能は、Chromeを使用するすべてのWebデザイナーが試してみるのに十分です。
Chromeウェブストアからテープをインストールする












コメント