既製のコンポーネントを使用することは最高の1つですアジャイルソフトウェア開発手法をアプリケーション開発プロジェクトに適用する方法。アプリケーションで必要な類似の機能を実行するモジュールにアクセスできる場合は、アプリケーションモジュールを最初からコーディングすることはお勧めしません。コードスニペットは、さまざまな方法でアプリケーション開発を促進します。いくつかの基本機能を実行するコードスニペットを作成できるため、アプリケーションの必要なモジュールに簡単にインポートして、必要な機能を含めることができます。 Notepad ++を使用して、アプリケーション/ Web開発プロジェクトのソースファイルを作成および編集する場合、 スニペット 最も一般的に使用されるコードスニペットをすばやく挿入するのに役立ちます。
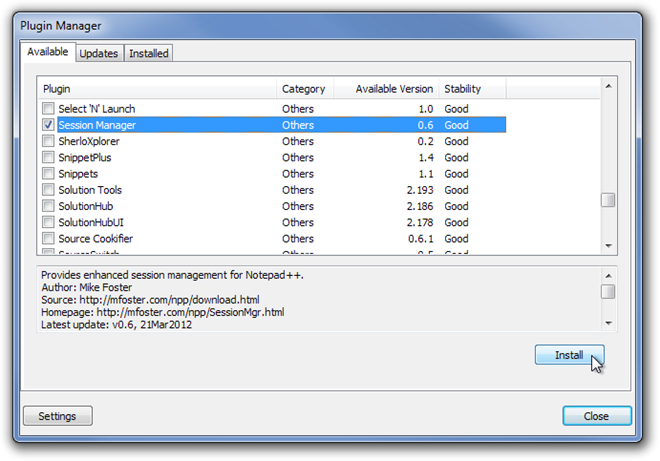
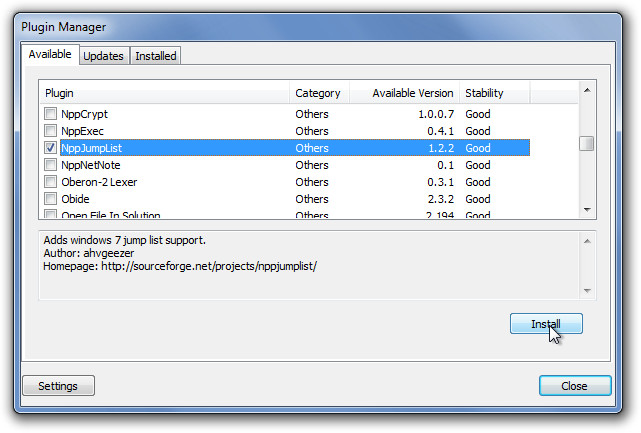
SnippetsはNotepad ++のアドインであり、HTML Strict、XHTML Transitional、XHTML Frameset、MathML、SVGなど、W3C(World Wide Web Consortium)Doctypeのスニペット、CSSタグ、CSSタグと値、HTML文字、HTMLタグ、ギリシャ文字が含まれています。 Notepad ++ネイティブプラグインマネージャーからスニペットプラグインをインストールするか、スニペットプラグインDLLを移動して、 NppSnippets.sqlite ファイルをそれぞれNotepad ++ PluginsおよびPlugins / Configフォルダーに保存します。

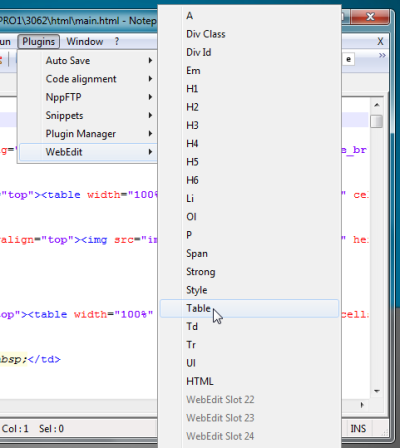
スニペットがインストールされている場合、必要はありません。インスタンス、HTMLページの作成中に、上付き文字、度、通貨値、合字などのHTML特殊文字を手動で挿入するか、順不同リスト(<ul>)、フォームボタン、送信、テキストエリア、ASPおよびJavaScriptスクリプトなどのHTMLタグを指定します。プラグイン->スニペットメニューから有効にするだけで、HTMLドキュメントにコードスニペットをすばやく追加できます。

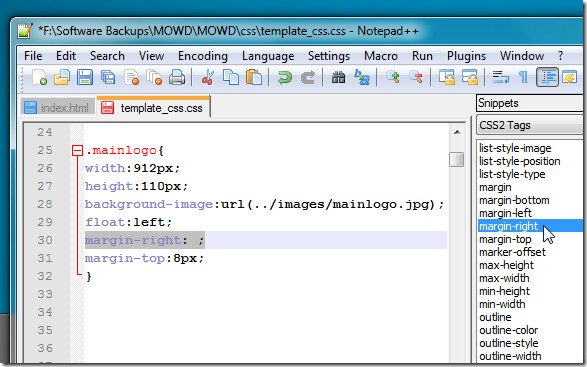
[スニペット]ペインの上部にはドロップダウンメニューがあり、CSS2タグと値、HTMLタグと文字、W3C DocTypeなどを含むスニペットカテゴリを切り替えることができます。

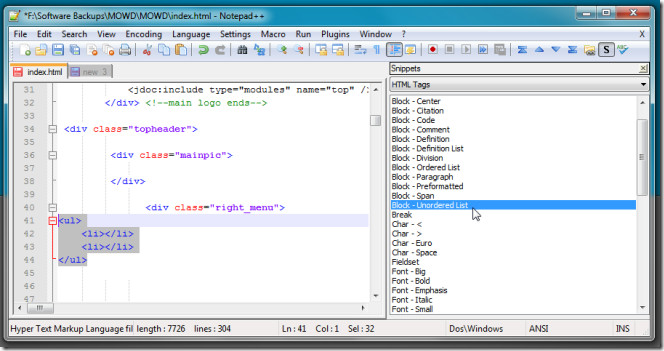
にスニペットを挿入する場合現在のドキュメントで、スニペットを挿入する場所に挿入カーソルを置き、スニペットカテゴリを選択してから、カテゴリリストからスニペットを選択します。すぐにドキュメントにコードスニペットが追加されます。以下のスクリーンショットでは、HTMLタグスニペットライブラリからインポートされた順不同リストのHTMLタグ構造を確認できます。

同様に、必要なスタイルのコードを手動で入力することなく、CSSタグ、およびCSSタグと値のカテゴリからHTMLスタイルシートドキュメントにCSSスタイルを追加できます。

Snippetsは、Notepad ++のすべてのバージョンで動作するオープンソースのプラグインです。テストはメモ帳5.9.3で行われました。
スニペットをダウンロード













コメント