Notepad ++は軽量でありながら強力ですアプリケーション開発プロセスをスピードアップするために、多数のネイティブおよびサードパーティのプラグインをサポートするアプリケーション開発IDE。あなたがWeb開発者で、テキストファイル拡張関数とコードテンプレートを作成して、コードファイルですばやく使用する方法を探している場合は、 WebEdit おそらくあなたが必要としているものです。 これは小さなNotepad ++拡張機能であり、一般的に使用されるすべてのコードテンプレートと、新しいコードテンプレートを作成して既存のものを編集するオプションが含まれています。拡張機能は、コード補完とテンプレート設定の構成に関して高度にカスタマイズ可能です。設定とコードテンプレートを ‘WebEdit.ini’ファイル。他のユーザーと共有できますNotepad ++ユーザー。他のコード補完およびテンプレートコレクションマネージャーとは異なり、コードテンプレートをNotepad ++ツールバーに送信する機能があるため、クリックするだけで指定したコードテンプレートを作成できます。
拡張機能は、高度に設定可能なNotepad ++へのコードテンプレートコレクション。メニューコマンドを作成してテキストを貼り付け、コマンドをホットキーの組み合わせに割り当てて、コードファイルですばやく使用できます。コード補完機能は、 Alt + Enter ホットキー、必要なのはタグまたは略語を入力してからAlt + Enterを押すだけで、タグが対応するテキストのブロックに自動的に置き換えられます。
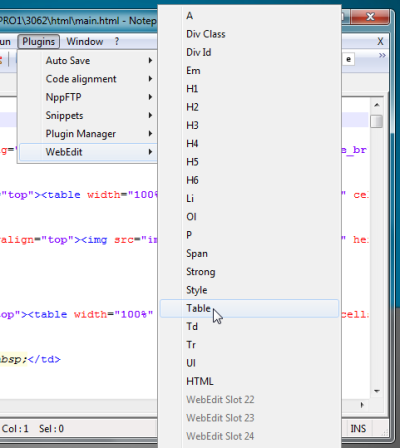
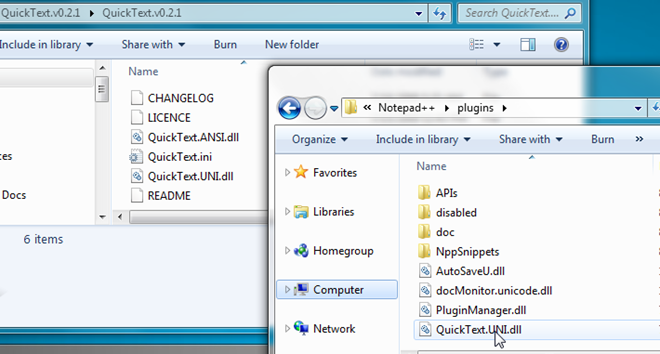
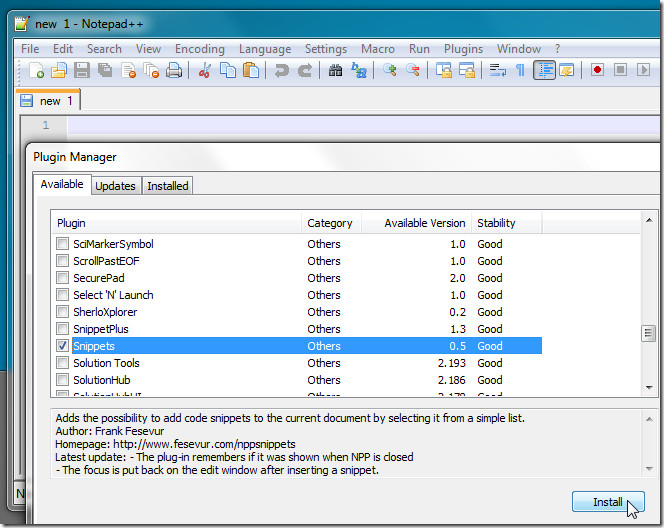
プラグインをダウンロードしてインストールできますネイティブプラグインマネージャ。プラグインマネージャを開き、下にスクロールしてWebEditを見つけます。それを有効にしてから、[インストール]をクリックしてインストールプロセスを開始します。ただし、プラグインファイルのダウンロードに失敗した場合は、パッケージ(投稿の下部にあるリンク)をダウンロードし、解凍してコピーできます。 WebEditU.dll C:Program FilesNotepad ++ pluginsフォルダに。 ここでNotepad ++を起動して、プラグインからWebEditメニューにアクセスします。合計20のコードテンプレートが付属しています。これらのテンプレートを編集して、最も頻繁に使用するコードテンプレートを最大30個追加できます。

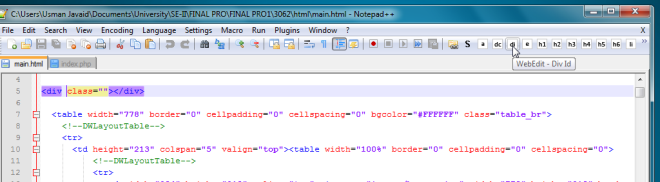
コードテンプレートはNotepad ++に統合されているため、ツールバーからアクセスできます。コードファイルで使用するコードテンプレートをクリックするだけで、現在の場所にコードが自動入力されます。

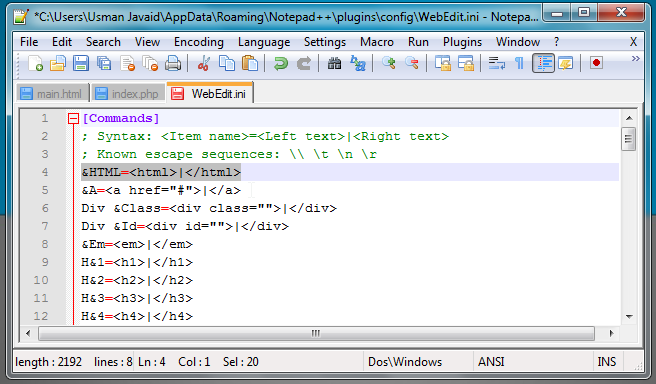
新しいコードスニペットを作成してツールバーに追加するには、 編集 から WebEdit メニュー。 WebEditが開きます。新しいコードスニペットの追加、既存のコードスニペットの変更、ツールバーに送信するために新しく追加されたスニペットのビットマップの指定、およびコード補完関数の表示と作成ができるiniファイル。関数の各タイプの構文は、構成ファイルで定義されています。定義された構文に従って、コードテンプレートとコード補完関数を記述する必要があります。たとえば、<HTML> </ HTML>のコードテンプレートを追加する場合は、最初のセクションに次の関数を入力します
&HTML = <html> | </ html>

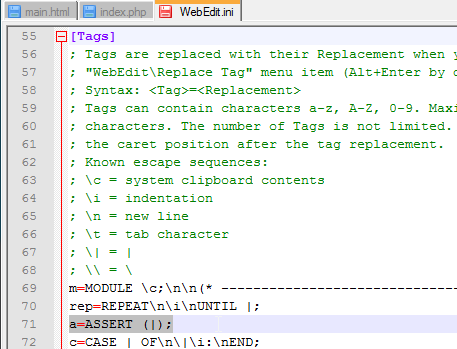
の下部にタグセクションがあります。構成ファイル。新しいコード補完関数を作成するための構文を示しています。新しいコード補完機能を追加するには、タグ/略語に続けて等号(=)を入力し、タグ/略語を置き換えるテキストを入力します。

構成ファイルに必要な変更を加えた後、ファイルを保存し、次に選択します 設定をロード プラグインのオプション-> WebEditメニュー。次に、略語を入力し、Alt + Enterキーを押して、対応するテキストのブロックに置き換えます。
WebEditはUnicodeとASCIIの両方のエディションをサポートしています。テストはNotepad ++ 5.9.3で実行されました
WebEditをダウンロード













コメント