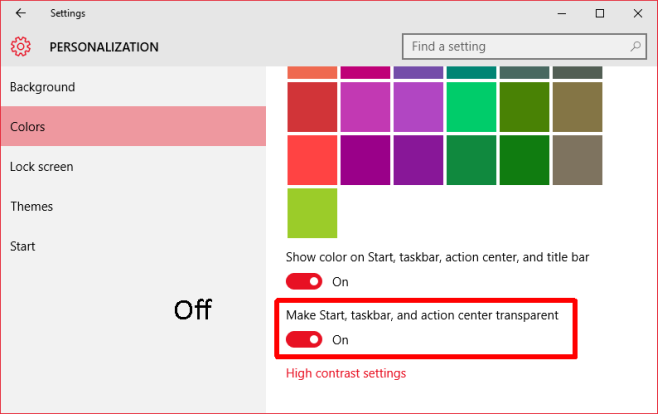
Firefox는 유색 제목에 대한 지원을 추가하지 않았습니다처음에는 Windows 10의 제목 표시 줄에 색상이 없었습니다. 기능이 기본적으로 추가 될 때까지 사용자는 UI 수정 앱과 테마를 사용하여 색상이 지정된 제목 표시 줄을 얻었습니다. 일단 추가되면 Firefox는이 기능을 사용하지 않습니다. 단점에 대한 해킹은 userChrome.css 파일을 수정하여 신속하게 개발되었습니다. 불행히도 Firefox 40은이 파일을 제거했으며 해킹은 더 이상 사용되지 않습니다. 사용중인 브라우저 버전에 관계없이 Firefox에서 제목 표시 줄을 표시하는 방법은 다음과 같습니다.
Firefox 39 이하
Firefox 40보다 오래된 것을 실행중인 경우 이전 해킹을 사용할 수 있습니다. Firefox에서 색상이 지정된 제목 표시 줄을 얻으려면 userChrome.css 파일을 수정해야합니다.
다음으로 이동 :지원하고 아래로 스크롤하여 프로필 행으로 이동하십시오. ‘폴더 표시’를 클릭하십시오. 열린 폴더에서 'Chrome'이라는 폴더를 찾습니다. 이 폴더 안에는 userChrome.css 파일이 있습니다. 메모장에서 엽니 다.
파일 끝에 다음 코드를 추가하고 저장하십시오.
@-moz-document url(chrome://browser/content/browser.xul) {
@media (-moz-os-version: windows-win10) {
#main-window:not([customizing]){
-moz-appearance: -moz-win-glass !important;
background-color: transparent !important;
}
}
}브라우저를 다시 시작하면 Firefox에 제목 표시 줄이 나타납니다.
Firefox 40 이상
userChrome과 함께.Firefox 40 이상에서 CSS 파일이 사라지면 브라우저 UI를 수정하는 새로운 방법이 필요합니다. Classic Theme Restorer 애드온을 설치하십시오. 애드온 옵션으로 이동하여 왼쪽에서 '맞춤 CSS 코드'탭을 선택하십시오. 다음 코드를 붙여 넣으면 Firefox에 제목 표시 줄이 표시됩니다.
@-moz-document url(chrome://browser/content/browser.xul) {
@media (-moz-os-version: windows-win10) {
#main-window:not([customizing]){
-moz-appearance: -moz-win-glass !important;
background-color: transparent !important;
}
}
}
이 핵에는 한 가지 단점이 있습니다. 그것은하지 않습니다Firefox 57 이상에서 작동합니다. Mozilla는 Firefox 57에서 추가 기능이 작동하는 방식을 변경할 계획입니다.이 변경 과정에서이 추가 기능은 더 이상 사용되지 않습니다. 아마도 모질라가 파이어 폭스에서 컬러 제목 표시 줄에 대한 지원을 추가했을 것이다. 다른 것이 없다면 다른 애드온이 개발 될 것입니다.
Firefox 용 Classic Theme Restorer 설치













코멘트