훌륭한 웹 디자인은 여러 요소에 의존하며 그 중 하나는 모든 요소의 올바른 배치입니다. 줄자 웹 디자이너에게 유용한 Chrome 확장 프로그램입니다.이를 통해 웹 페이지에 눈금자를 추가 할 수 있습니다. 테이프는 일반적인 픽셀 측정 확장 기능보다 뛰어납니다. 특정 요소가 차지하는 영역을 픽셀 단위로 알려주는 것뿐만 아니라 원하는만큼의 눈금자를 브라우저 인터페이스에 추가하여 서로 다른 요소의 상대 거리를 측정하고 윤곽을 그릴 수 있습니다. 수평 및 수직으로 눈금자를 추가하고, 원점을 정의하고 (예, 둘 이상), Photoshop에서와 같이 웹 페이지를 이동할 때 포인터를 웹 페이지의 다른 요소에 자동으로 스냅하도록 설정할 수 있습니다. 테이프는 웹 페이지에서 버튼을 통해 활성화되며 키보드를 통해서만 제어됩니다. 테이프가 활성화되어있는 동안 웹 페이지 자체는 계속 작동하지 않으므로 일반적인 키 기능을 놓치지 마십시오.
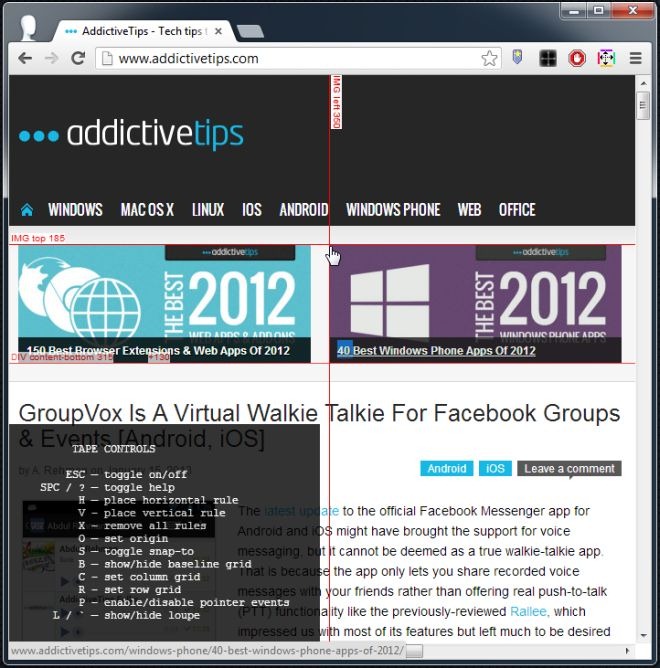
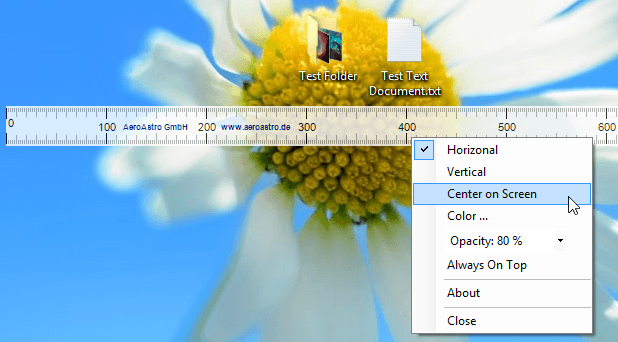
설치되면 다음 확장 프로그램 버튼을 클릭하십시오.활성화하려면 URL 표시 줄로 이동하십시오. 왼쪽 하단에 작은 팝업이 나타나 키보드 단축키와 해당 기능이 나열됩니다. 커서는 수평선과 수직선이 모두있는 자로 자동 변경됩니다. 웹 페이지에서 커서를 움직이면 요소 (빨간색으로 강조 표시)에 스냅됩니다. 자를 추가하는 방법을 결정하려면 키보드 기능 목록을 참조하십시오. 이러한 단축키의 대부분은 시작하기에 매우 직관적입니다. 예를 들어, H 및 L 키를 각각 사용하여 가로 및 세로 눈금 선을 추가 할 수 있습니다.

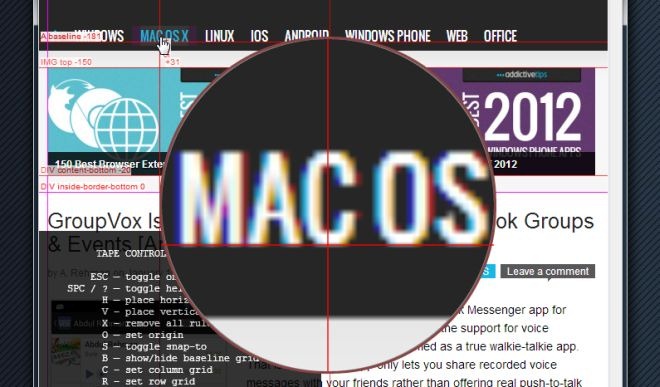
수직선과 수평선을 모두 드롭 할 수 있습니다커서를 위치 위에 놓고 O 키를 누르면 같은 지점에서 시작합니다. 테이프는 큰 디자인 요소 작업에 탁월하며 작은 요소에 눈금자를 추가 할 수있는 확대 도구를 제공합니다. 확대 도구 (확대경이라고 함)를 활성화하려면 테이프가 활성화 된 상태에서 L 키를 누르고 커서를 움직이면 커서가 확대됩니다.

테이프가 가능하게하는 통치자는작은 디스플레이 요소도 수용 할 수 있으며 주변에 좋은 그리드를 만드는 것은 매우 쉽습니다. 확장 기능의 가장 큰 특징은 그리드를 그린 후 페이지에서 테이프를 비활성화하면 페이지를 새로 고치거나 탭을 닫지 않는 한 다음에 활성화 할 때마다 이전 표시를 기억한다는 것입니다. 브라우저를 종료하십시오.
테이프는 매우 빠르고 반응이 좋으며 테스트에서 불평 할 이유가 없습니다. Chrome을 사용하는 모든 웹 디자이너에게는이 기능으로 충분합니다.
Chrome 웹 스토어에서 테이프 설치












코멘트