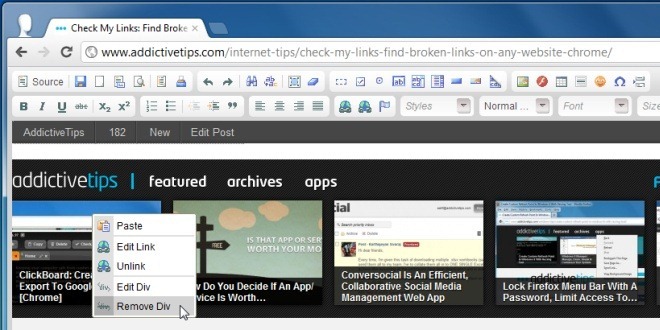
정교한 웹 개발 프로그램 작성당신이 그들없이 그것을하는 것보다 쉽게 코드. 작업 속도를 높이고 일반적인 구문 문제를 피할 수있을뿐만 아니라 간단한 HTML 페이지를 작성하는 데 많은 노력을 기울이는 초보자에게도 유용한 도구입니다. 다른 것이 없다면 코드 학습에 도움이 될 수 있습니다. 웹 개발 프로그램에서 경험할 수있는 유일한 단점은 특히 코드를 학습하는 데 사용하는 경우 웹 브라우저를 통해 웹 사이트를 분석 할 수없는 방법입니다. 관심있는 특정 영역이 HTML 인 경우 HTML5 아웃 라이너 훌륭한 Chrome 확장 프로그램으로웹 페이지에서 다른 HTML 요소를 분석합니다. 확장 프로그램은 URL 표시 줄에 사각형 아이콘을 추가하여 클릭하면 모든 HTML 5 제목 및 섹션의 목차보기를 엽니 다. 확장은 HTML 4 요소에도 작동합니다.
표시되는 목차의 항목를 클릭하면 확장 프로그램이 스크롤하여 선택한 요소를 강조 표시합니다. 하이라이트가 항상 작동하는 것은 아니지만 탐색 기능이 완전히 작동합니다.

확장에는 한계가 있습니다. 그것은 감지 할 것이다모든 HTML 요소는 거의 모든 페이지에 있지만 목차 자체는 다른 이야기입니다. 이 표는 적절한 HTML 5 사양 또는 건전한 HTML 구조에 따라 작성되는 코드에 의존합니다. 코드가 이들을 준수하지 않으면 확장 프로그램에서 허용되는 목차를로드하지 못할 수 있습니다.
예를 들어; 정의에 표를 사용한 경우페이지 레이아웃에 따라 목차가 전혀 표시되지 않을 수 있습니다. 레이아웃은 테이블이 아닌 CSS로 가장 잘 정의되기 때문에 잘못 작성된 코드에 지나지 않습니다. 현재로서는 확장명과 Chrome 권한과 관련이 있기 때문에 로컬로 저장된 HTML 파일에서 확장명을 사용할 수 없습니다.
HTML5 아웃 라이너는 공통점이 아닙니다사용자; 초보자와 숙련 된 웹 개발자 모두를위한 것입니다. 초보자에게는 개발중인 사이트의 레이아웃을 미리 보는 동안 편리하다는 것이 입증되어야합니다. 숙련 된 개발자에게는 웹 페이지의 요소를 탐색하고 각 요소의 코드를 확인하는 빠른 방법입니다.
Chrome 웹 스토어에서 HTML5 아웃 라이너 설치













코멘트