Tvarkyti CSS nedideliu mastu yra lengva, bet kadakuriant dinamišką svetainę ar tinklaraštį, kuriame yra per daug elementų, kuriuos reikia tvarkyti, kūrėjams tampa sunku išspręsti neatitikimus. Tokiose situacijose žiniatinklio kūrėjai yra linkę iš pat pradžių paleisti CSS kodą, kad rastų anomalijas. Kadangi svetainė, turinti daugybę elementų, turi turėti didžiulį CSS failą, būtų sudėtinga išnagrinėti kiekvieną kodo eilutę. CSS plakatas yra žiniatinklio paslauga, skirta CSS failams tvarkytitau lengviau. Tai nieko nedaro, išskyrus vartotojo apibrėžto CSS failo atvaizdavimą paprastoje schemoje, leidžiančioje lengvai nustatyti problemas. Galite bendrinti diagramos nuorodą su kitais arba išsaugoti ją bet kurioje vietinėje vietoje ir pasidalyti su savo kūrimo komanda.
Kai reikia peržiūrėti pagrindinį savo svetainės CSS failą, apsilankykite CSS plakate (nuoroda pateikiama pranešimo apačioje) ir įkelkite CSS failą. Dabar pasirinkite šrifto dydį ir spustelėkite Sukurti plakatą.

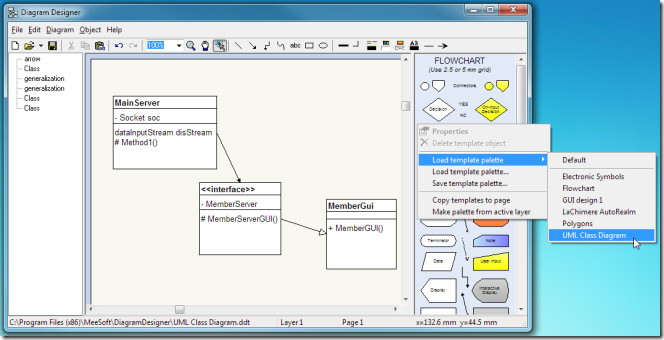
Tai užtruks, atsižvelgiant į klasių, įtrauktų į CSS failą, skaičių ir bendrą dydį. Spustelėkite atsisiuntimo nuorodą, esančią žemiau vaizdo, kad išsaugotumėte diagramą diske.

Rodoma aukščiau parodyta ekrano kopijaCSS faile apibrėžtų stiliaus klasių transformacija į CSS Poster sukurtą diagramą. Galite pamatyti, kad CSS klasių turinys yra dėžutėse su nuorodomis, susijusiomis su priklausomomis klasėmis, kad būtų lengviau peržiūrėti kiekvieną stiliaus klasę.
Apsilankykite CSS plakate













Komentarai