Attēli, kas mainās, lai parādītu citu, kadkursors, kas atrodas virs tā, tiek saukts par apgāšanās attēliem. Tie ir satriecošs veids, kā parādīt produktus vai padarīt saturu interaktīvāku apmeklētājiem. Šie attēli tiek plaši izmantoti arī e-pasta mārketingā, kur varbūt tie ir mazāk gaidīti. Attēli ir izveidoti, izmantojot CSS un HTML, bet, ja jūs tos meklējat pēc vienkāršas metodes, kuras pamatā ir lietotāja saskarne, FreshInbox apgāšanās rīks ir tas, kas jums nepieciešams.
Pirms sākat, pārliecinieties, vai jums ir diviattēlus, kurus vēlaties iekļaut apgāšanās attēlā. No diviem attēliem viens parādīsies, kad kursors netiks novietots virs tā, bet otrs parādīsies, kad kursors pārvietosies uz attēlu. Attēli var būt gan PNG, gan JPG formātā. Augšupielādējiet tos mākoņa diskā vai attēlu koplietošanas pakalpojumā, piemēram, Imgur, un pēc tam dodieties uz FreshInbox rīku Pārvietošanās.
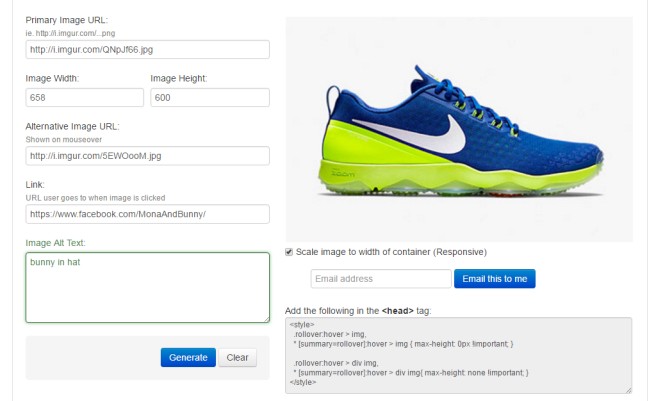
Primārā attēla URL ievadiet URLattēls, kas jāparādās, kad peles kursors nav novietots virs attēla. Norādiet attēla platumu un augstumu un alternatīva attēla URL ievadiet attēla URL, kas parādīsies, kad kursors tiks novietots virs tā.

Pēc tam lodziņā “Saite” ievadiet novirzīšanas URL. Ja lietotājs noklikšķina uz jūsu apgāšanās attēla, viņš tiks novirzīts uz šeit ievadīto URL. Ievadiet ALT tekstu un noklikšķiniet uz Ģenerēt. Labajā pusē redzēsit attēla priekšskatījumu un iegūsit kodus attēla pievienošanai savai vietnei vai e-pastam.
Ja vēlaties, lai attēls reaģētu, ieslēdzietopciju “Attēla mērogošana konteinera platumā”, bet dariet to tikai tad, ja zināt, kā strādāt ar konteineriem. Parastam apgāšanās attēlam atstājiet iespēju bez izvēles. Lai ievietotu to e-pastā vai tīmekļa lapā, nokopējiet kodu un ielīmējiet tagā, kuram tas ir paredzēts, t.i., e-pasta virsrakstam un vietnes pamattekstam. Tas ir viss, kas nepieciešams, lai izveidotu apgāšanās attēlu.
Apmeklējiet vietnes FreshInbox rīku Apgāšanās













Komentāri