CSS hanteren is eenvoudig op kleine schaal, maar wanneer hetkomt tot het maken van een dynamische website of blog met te veel elementen om te verwerken, wordt het voor ontwikkelaars grotendeels moeilijk om verschillen op te lossen. In dergelijke situaties hebben webontwikkelaars de neiging om vanaf het begin CSS-code droog te draaien om afwijkingen te vinden. Omdat een website met een groot aantal elementen een enorm CSS-bestand moet hebben, zou het een beetje een uitdaging zijn om elke coderegel te onderzoeken. CSS-poster is een webservice om het CSS-bestand te verwerkengemakkelijker voor u. Het doet niets anders dan het door de gebruiker gedefinieerde CSS-bestand toewijzen aan een eenvoudig stroomdiagram dat er voor zorgt dat u eenvoudig problemen kunt identificeren. U kunt de diagramkoppeling delen met anderen of opslaan op elke lokale locatie om te delen met uw ontwikkelingsteam.
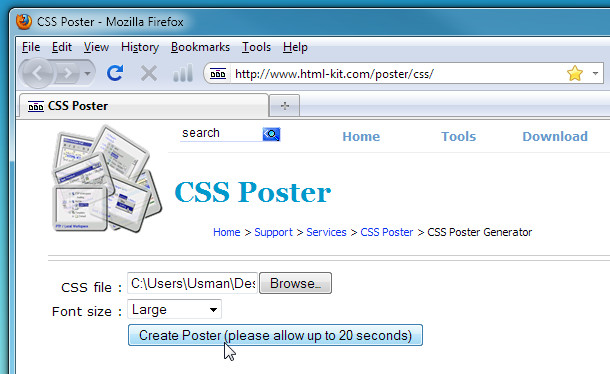
Wanneer het nodig is om het CSS-bestand van uw website te bekijken, gaat u naar CSS-poster (link onderaan het bericht) en uploadt u het CSS-bestand. Kies nu de lettergrootte en klik op Poster maken.

Het duurt enige tijd, afhankelijk van het aantal klassen dat in uw CSS-bestand is opgenomen en de totale grootte. Klik op de downloadkoppeling onder de afbeelding om het diagram op schijf op te slaan.

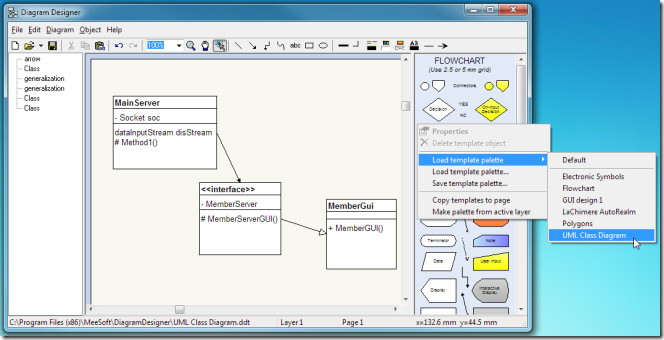
De bovenstaande schermafbeelding wordt weergegeventransformatie van stijlklassen gedefinieerd in CSS-bestand naar CSS Poster gegenereerd diagram. U kunt zien dat de inhoud van CSS-klassen is opgenomen in vakken met koppelingen die verwijzen naar afhankelijke klassen, waardoor het gemakkelijker wordt om elke stijlklasse te beoordelen.
Bezoek CSS Poster













Comments