HTML-editors maken het uitzonderlijk eenvoudig om te makeneen webpagina. De beschikbare tools zorgen ervoor dat u nooit vergeet een tag te sluiten en dat u niet per ongeluk een kenmerk toepast waar u niet naar wilt. De WYSIWYG-editors maken het des te eenvoudiger om een webpagina te 'ontwerpen'. Dat gezegd hebbende, zelfs de beste HTML-editors kunnen je problemen geven en dat is waar het helpt om te weten hoe eenvoudige HTML werkt. Een van de meer gecompliceerde dingen die u zult doen bij het schrijven van HTML-code is het maken van tabellen. Zelfs met een HTML-editor kan het zijn dat het plakken van gegevens uit een spreadsheet in een automatisch gegenereerde tabel niet soepel verloopt. Ontmoeten TABELIZER, een eenvoudig hulpprogramma waarmee u gegevens uit een spreadsheet (Excel, Google Spreadsheets, Calc, enz.) kunt kopiëren en plakken en deze naar HTML-code converteert.
Ga naar TABELIZER en plak de cellen van jespreadsheet die u in de HTML-tabel wilt plaatsen. Het ziet er slecht uit en is een beetje buiten gebruik wanneer je het voor het eerst plakt, maar laat dat je niet storen. Nadat u de cellen hebt geplakt, selecteert u de lettergrootte, het type en de kopkleur voor uw tabel en klikt u op Tabelize.

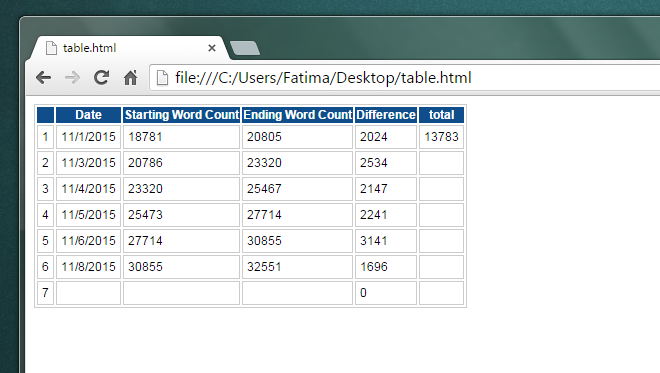
Het veld waarin u de cellen hebt geplakt, wordt vervangen door HTML-code die u kunt toevoegen aan uw HTML-bestand om de tabel te krijgen. Dit is hoe het onze leek. We hebben cellen uit een Google Spreadsheets-bestand geplakt.

Tabelizer is eenvoudig, dus u heeft er niet teveelontwerp opties. U kunt de app nog steeds gebruiken om het basistabelframe te krijgen en als u bekwaam bent in HTML / CSS, kunt u de code zelf bewerken. Als alternatief kunt u de code invoeren in uw HTML-editor en de ontwerptools gebruiken om de tabel er beter uit te laten zien.
Ga naar TABELIZER













Comments