Afbeeldingen die veranderen wanneer ze een andere tonenuw cursor erop staat, wordt Rollover-afbeeldingen genoemd. Ze zijn een geweldige manier om producten te presenteren of inhoud interactiever te maken voor bezoekers. Deze afbeeldingen worden ook veel gebruikt in marketing-e-mails, waar ze misschien minder welkom zijn. De afbeeldingen zijn gemaakt met CSS en HTML, maar als u op zoek bent naar een eenvoudige, op de UI gebaseerde methode om ze te maken, De rollover-tool van FreshInbox is wat je nodig hebt.
Zorg ervoor dat je die hebt voordat je begintafbeeldingen die u in de rollover-afbeelding wilt opnemen. Van de twee afbeeldingen verschijnt er een wanneer de cursor er niet boven staat, terwijl de andere verschijnt wanneer de cursor naar de afbeelding beweegt. Uw afbeeldingen kunnen zowel in PNG- als JPG-formaat zijn. Upload ze naar een cloudstation of een service voor het delen van afbeeldingen zoals Imgur en ga dan naar de rollover-tool van FreshInbox.
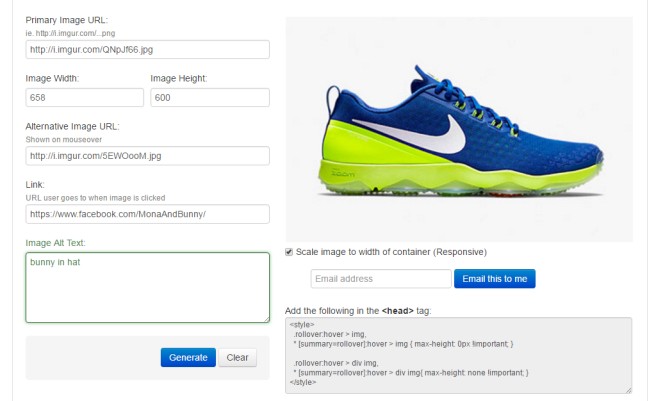
Voer in de URL van de primaire afbeelding de URL in van deafbeelding die moet verschijnen wanneer de muiscursor niet boven de afbeelding staat. Geef de breedte en hoogte van de afbeelding op en voer in de URL van de alternatieve afbeelding de URL in van de afbeelding die wordt weergegeven wanneer de cursor erop wordt geplaatst.

Voer vervolgens een omleidings-URL in het vak 'Link' in. Als een gebruiker op uw rollover-afbeelding klikt, worden deze naar de URL geleid die u hier invoert. Voer ALT-tekst in en klik op 'Genereren'. U ziet een voorbeeld van de afbeelding aan de rechterkant en krijgt codes voor het toevoegen van de afbeelding aan uw website of e-mail.
Als u wilt dat de afbeelding responsief is, schakel dan inde optie 'Afbeelding naar breedte van container schalen', maar doe dit alleen als u weet hoe u met containers moet werken. Laat de optie uitgeschakeld voor een normale rollover-afbeelding. Als u het in een e-mail of een webpagina wilt invoegen, kopieert u de code en plakt u deze in de tag waarvoor hij bedoeld is, d.w.z. Kop voor e-mail en Hoofdtekst voor webpagina. Dat is alles wat nodig is om een rollover-afbeelding te maken.
Ga naar de rollover-tool van FreshInbox













Comments