Det er enkelt å håndtere CSS i liten skala, men når detkommer til å lage en dynamisk webside eller blogg med for mange elementer å håndtere, det blir stort sett vanskelig for utviklere å løse uoverensstemmelser. I slike situasjoner pleier nettutviklere å tørre kjøre CSS-kode helt fra begynnelsen av for å finne avvik. Siden nettsted med mange elementer må ha en enorm CSS-fil, vil det være litt utfordrende å granske hver kodelinje. CSS-plakat er en webtjeneste for å håndtere CSS-filerlettere for deg. Det gjør ingenting annet enn å kartlegge brukerdefinert CSS-fil på et enkelt flytskjema som ser ut, slik at du enkelt kan identifisere problemer. Du kan enten dele diagramkoblingen med andre eller lagre den på et hvilket som helst lokalt sted for å dele det med utviklingsteamet ditt.
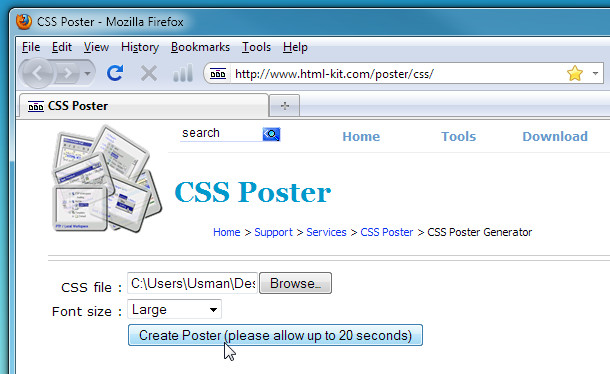
Når det er påkrevd å gjennomgå hoved CSS-filen på nettstedet ditt, kan du gå til CSS-plakaten (lenken følger nederst i innlegget) og laste opp CSS-filen. Velg nå skriftstørrelse og klikk Opprett plakat.

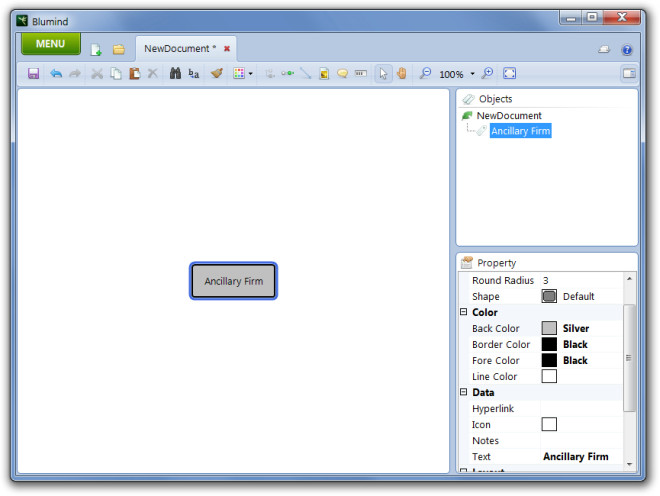
Det tar litt tid, avhengig av antall klasser som er inkludert i CSS-filen og total størrelse. Klikk på nedlastingslenken under bildet for å lagre diagrammet på disken.

Skjermbildet vist over visestransformasjon av stilklasser definert i CSS-fil til CSS Poster-generert diagram. Du kan se at innholdet i CSS-klasser er i bokser med lenker som refererer til avhengige klasser, noe som gjør det enklere å gjennomgå hver stilklasse.
Besøk CSS-plakat













kommentarer