Å definere CSS 3-klasse for fargegradient er aslitsom oppgave, da man trenger å finne de nødvendige fargenyansene og deretter blande dem sammen for å danne en gradient. Når gradienten er opprettet, er det ikke lett å transformere den til CSS3-kode (for å kalle den i HTML5); Nettdesignere sliter ofte med å finne de nøyaktige HEX-verdiene for forskjellige fargenyanser for endelig å lage en CSS-klasse for fargelegradienter. gradient er en liten, elegant applikasjon for Mac somlar deg velge farger for å danne en gradient, endre gradientformer og generere CSS3-kode for den endelige versjonen av gradienten som du vil bruke i stilark-dokumentet på nettstedet. Applikasjonen leveres med RGB og HEX fargekodeditorer for manuelt å justere fargenyansene i gradient. To små fargeplukkere er også blitt integrert i applikasjonen for å velge farger fra skjermen for hver fargetone.
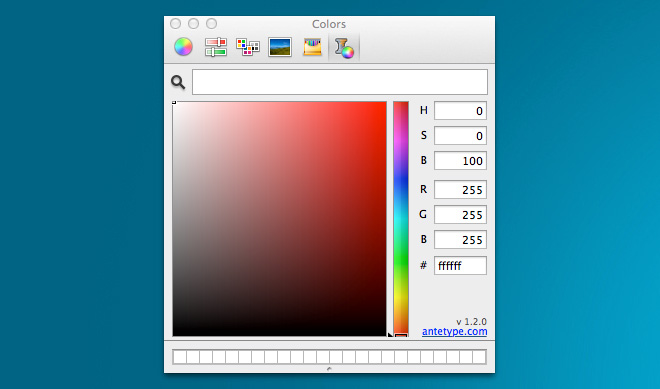
Velg fargen fra skjermen du vilinkludere i gradient, klikk på forstørrelsesglass-knappen for å starte fargevelgeren, og flytt markøren rundt for å se fargenyanser. Et klikk vil lagre fargeskyggen under gjeldende musepekerdeposisjon i applikasjonen. På samme måte kan du velge annen fargeskygge av gradienten. En liten fargebytte er tilgjengelig for å veksle mellom strømgradientfarger. Som standard er RGB- og HEX-fargekodeditoren usynlig. Du kan imidlertid avsløre det med pil ned-knappen. Den viser RGB- og HEX-fargeverdiene for begge fargenyanser av gradient.

Bortsett fra fargevelger, kan du endre manueltgradientfargene ved å bruke Mac-fargepaletten. Under RGB- og HEX-fargekodeditorene finner du en bryterknapp for å velge ønsket gradientstil og vinkel. Som standard viser det 4 vinkler. Når du klikker på bytteknappen, avslører det forskjellige gradientstiler.

Gradient støtter alle mye brukte nettlesere, inkludert Firefox, Opera, Chrome og Internet Explorer. Fra Innstillinger kan du endre Fallback Color og endre output-modus.

Når du er ferdig, kan du se gradient CSS-kode ved å klikke på CSS-knappen. Hvis du imidlertid vil kopiere CSS-koden direkte, klikker du Kopier for å lime inn koden i CSS-filen eller IDE-applikasjonsutviklingen.

Alt i alt gir Gradient deg raske verktøy for å designe og legge ned gradient CSS-kode i ditt grafiske designprosjekt. Det fungerer på Mac 10.6 eller nyere.
Last ned Gradient













kommentarer