Bilder som endres for å vise en annen nårmarkøren din er plassert over den, kalles Rollover Images. De er en fantastisk måte å vise frem produkter eller gjøre innhold mer interaktivt for besøkende. Disse bildene er mye brukt i markedsførings-e-postmeldinger der de kanskje er mindre velkomne. Bildene er laget med CSS og HTML, men hvis du leter etter en enkel brukergrensesnittbasert metode for å lage dem, FreshInbox's Rollover-verktøy er det du trenger.
Forsikre deg om at du har de to før du begynnerbilder du vil inkludere i rollover-bildet. Av de to bildene vil det ene vises når markøren ikke er plassert over det, mens det andre vil vises når markøren beveger seg til bildet. Bildene dine kan være i både PNG- eller JPG-format. Last dem opp til en sky-stasjon eller bildedelingstjeneste som Imgur og deretter over til FreshInbox's Rollover-verktøy.
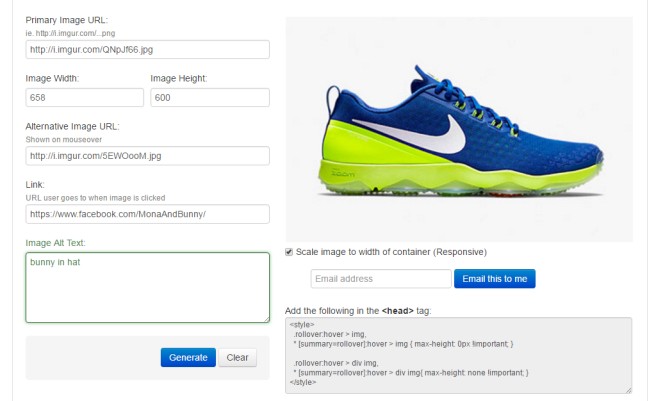
I URL-adressen til primærbilde skriver du inn URLen tilbilde som skal vises når musepekeren ikke er plassert over bildet. Angi bredden og høyden på bildet, og skriv URL-adressen til bildet som vises når markøren er plassert over den i den alternative URL-en.

Deretter skriver du inn en viderekoblingsadresse i 'Link' -boksen. Hvis en bruker klikker på rolloverbildet ditt, blir de ført til nettadressen du oppgir her. Skriv inn ALT-tekst og klikk på ‘Generer. Du vil se en forhåndsvisning av bildet til høyre og få koder for å legge til bildet på din webside eller e-post.
Hvis du vil at bildet skal være responsivt, aktiverer dualternativet ‘Skala bilde til beholderbredde’, men gjør det bare hvis du vet hvordan du jobber med containere. La alternativet ikke hake av for et normalt rollover-bilde. Hvis du vil sette den inn i en e-postadresse eller en webside, kopierer du koden og limer den inn i koden den er ment for, dvs. overskrift for e-post og Body for web-side. Det er alt som trengs for å lage et rollover-bilde.
Besøk FreshInbox's Rollover-verktøy













kommentarer