Manevrarea CSS este ușor la scară mică, dar când estevine să creeze un site web sau blog dinamic cu prea multe elemente de gestionat, devine în mare măsură dificil pentru dezvoltatori să rezolve indiscrepanțele. În astfel de situații, dezvoltatorii web tind să înceapă să ruleze codul CSS chiar de la început pentru a găsi anomalii. Deoarece site-ul web cu o mulțime de elemente trebuie să aibă un fișier CSS enorm, ar fi puțin dificil să analizeze fiecare linie de cod. Poster CSS este un serviciu web care permite gestionarea fișierului CSSmai ușor pentru tine. Nu face nimic altceva decât să mapăm fișierul CSS definit de utilizator pe o diagramă simplă cu aspect grafic, permițându-vă să identificați ușor problemele. Puteți partaja legătura diagrama cu alții sau îl puteți salva în orice locație locală pentru a partaja cu echipa de dezvoltare.
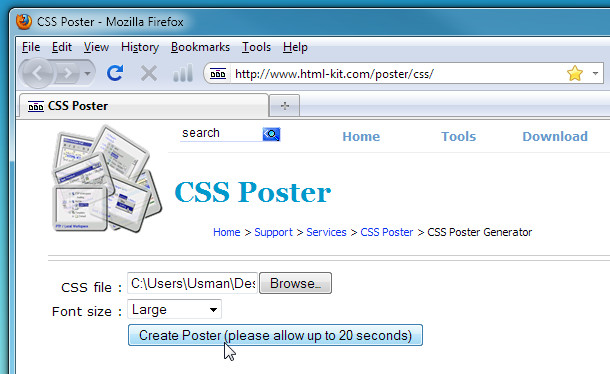
Când este necesar să consultați fișierul CSS principal al site-ului dvs., vizitați afișul CSS (linkul furnizat în partea de jos a postării) și încărcați fișierul CSS. Acum alegeți dimensiunea fontului și faceți clic pe Creare poster.

Durează ceva timp, în funcție de numărul de clase incluse în fișierul CSS și de dimensiunea totală. Faceți clic pe linkul de descărcare de sub imagine pentru a salva diagrama pe disc.

Ecranul de mai sus este afișattransformarea claselor de stil definite în fișierul CSS în diagrama CSS Poster generată. Puteți vedea că conținutul claselor CSS este conținut în căsuțe cu link-uri care se referă la clase dependente, facilitând revizuirea fiecărei clase de stil.
Vizitați CSS Poster













Comentarii