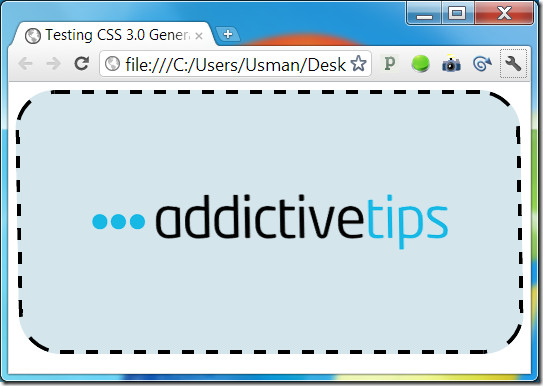
Preskúmali sme niekoľko generátorov kódu CSS predtým, ako sú štýly vrstiev a generátor tieňov CSS ThemeShock. Obidve sú vynikajúce, ale obmedzené, pretože vytvárajú kód iba pre jeden efekt. CSS3.0 Maker je automatický generátor kódu CSS, ktorý generujekód pre orámovanie, textový tieň, tieň poľa, obrysové efekty a skreslenie, zmenu mierky alebo otočenie prvku. Vytvorením rôznych súborov môžete pracovať na viacerých súboroch CSS (rôzne štýly v každom súbore). Kód sa stiahne ako súbor HTML a CSS sa pridá ako interný hárok. Táto služba vám povie, v ktorej verzii prehliadačov Chrome, Firefox, Internet Explorer, Safari a Opera sa efekty prejavia a v ktorých mobilných zariadeniach ju budú podporovať.
Ak chcete vytvoriť viac súborov, budete musieťzaregistrujte sa na bezplatný účet. Službu možno inak využiť bez jej vytvorenia. Je zvláštne, že stránky vám umožňujú pridať ďalšie efekty, keď nie ste prihlásení. K dispozícii sú ďalšie efekty (keď sa odhlásite), napríklad prechody, animácie a prechody. Ak sa používa ako neregistrovaný používateľ, stránka vám nedovolí pridať viac efektov. Ak sa rozhodnete službu používať bez registrácie účtu, pod hlavičkou stránok sa zobrazí vodorovná lišta, ktorá vám umožní vybrať rôzne efekty.

Ak chcete pridať viac efektov, zaregistrujte sa na bezplatný účet a vytvorte súbor. Súbor môžete vytvoriť kliknutím na Nový súbor na domovskej stránke alebo na adrese Moje súbory, Zadajte názov súboru. vybrať editovať a všetky vykonané zmeny sa uložia do tohto súboru. Prejdite na stránku Domov Kliknutím na kartu začnete upravovať efekty.

Medzi rôznymi efektmi sa môžete pohybovať pomocou rozbaľovacej ponuky na Domov tab. Ak chcete zmeniť farbu prvku a upraviť jeho krytie, prejdite na efekt RGBA. Ak chcete pridať orámovanie alebo zmeniť štýly orámovania, prejdite na Hraničný polomer. Na Textový tieň a Shadow Box Efekty vytvoria efekt tieňového efektu za prvkom alebo textom. Môžete ho zošikmiť a zväčšiť z Transformácia CSS ovplyvniť a odsadiť ohraničenie od prvku z Obrysový ofset účinok.

Po vykonaní všetkých zmien a uplatnení požadovaných efektov kliknite na Uložiť a potom Stiahnuť ▼, na stiahnutie súboru. Vykonajte potrebné zmeny a pripravte sa na CSS. Táto služba je vynikajúca, ak chcete experimentovať s dizajnom alebo ak potrebujete experimentovať s množstvom efektov CSS pre konkrétny projekt.

Navštívte program CSS3.0 Maker













Komentáre