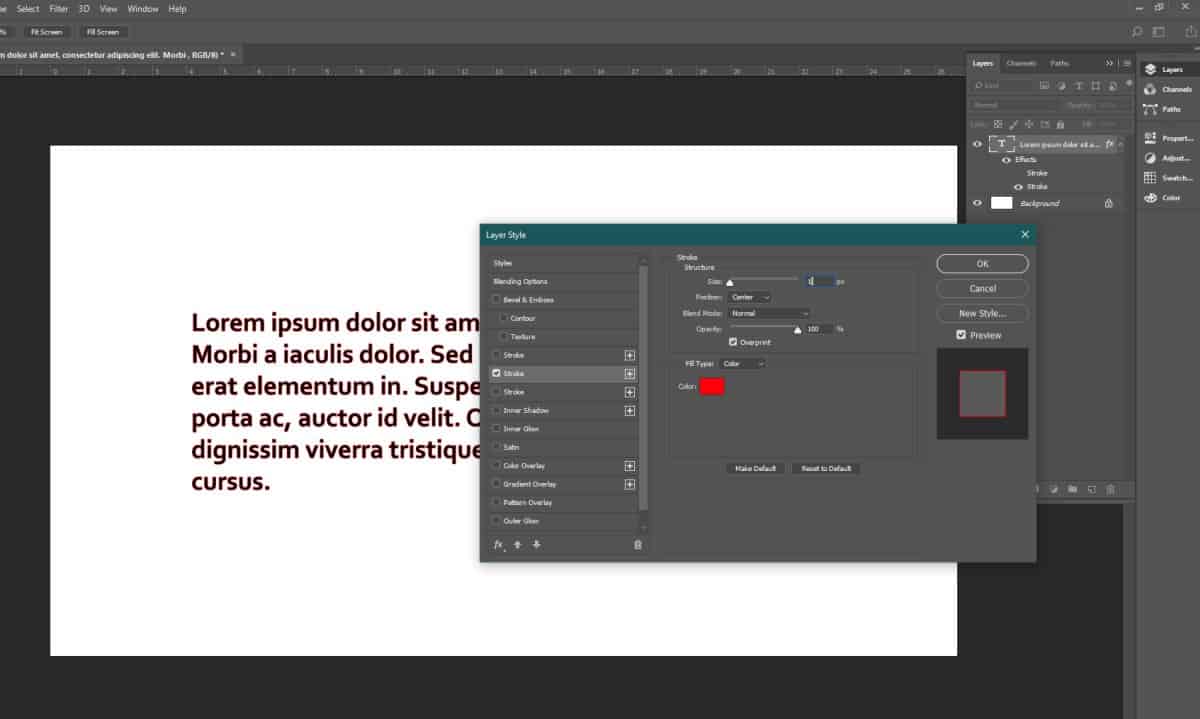
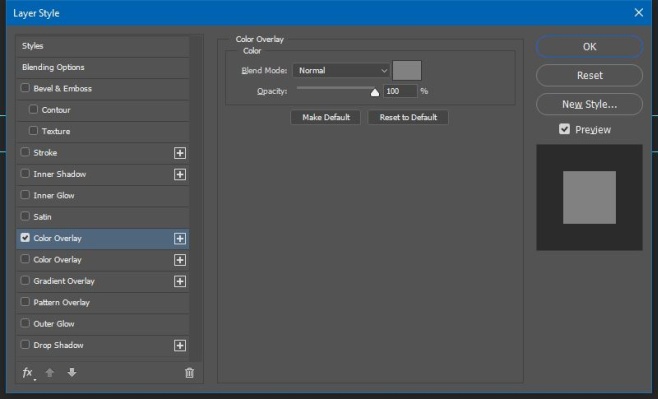
CSS robí život jednoduchým a webové stránky veľalepšie, ale stále nejestvuje nič také príliš jednoduché. Aj keď CSS môže uľahčiť použitie štýlov na webové stránky, vytvorenie aj mierne komplexného CSS môže nejaký čas trvať. Štýly vrstiev je generátor CSS, ktorý vám umožňuje vytvárať efekty tieňov, pozadia a orámovania pre vrstvy (text alebo obrázok) pomocou ovládacích prvkov, ktoré sú podobné ovládaniu efektov vrstvy vo Photoshope.

Štýly vrstiev generujú kód CSS pre päťrôzne druhy účinkov; Vrhaný tieň, vnútorný tieň, pozadie, orámovanie a polomer ohraničenia. Môžete si vybrať farbu, vzdialenosť od objektu / vrstvy, rozostrenie a veľkosť vrhaného tieňa a vnútorného tieňa. Farba pozadia sa dá zmeniť na plné alebo prechodné s deviatimi predvolbami pozadia dostupnými pre možnosť prechodu. Do rámčekov môžete tiež pridať pevný, prerušovaný alebo čiarový efekt. Radiálny efekt umožňuje zaokrúhliť okraje vrstvy.

Po vytvorení požadovaného efektu pomocou ovládacích prvkov kliknite na ikonu CSS v ľavom dolnom rohu a kódbude vygenerovaný. Štvorec v strede umožňuje zobraziť ukážku všetkých efektov, ktoré aplikujete z ovládacích prvkov. Tento generátor CSS je užitočný, ak chcete do definovaného stĺpca, obrázka alebo textového poľa na webovej stránke pridať niektorý z piatich efektov.
Navštívte štýly vrstiev












Komentáre