Preskúmali sme veľa generátorov kódu CSS; niektoríktoré aplikujú efekty na rôzne prvky, ako sú okná a vrstvy alebo posledný, XEO CSS, ktoré vám umožňujú upravovať CSS pomocou vizuálneho editora a prenášať kódovanie úplne. Načítanie CSS je ďalšia webová aplikácia, ktorá automatickygeneruje kód CSS. Generovaný kód je určený na animáciu načítania stránok. Umožňuje vám vybrať animácie načítania stránok z ôsmich šablón a prispôsobiť si farbu a rýchlosť.
Animácia načítania stránky je ako indikátor priebehuprojektuje webová stránka pre používateľov, aby vedeli, že sa stránka načítava. Aj keď prehliadače dávajú používateľom aj potuchy o tom, či sa stránka načíta alebo nie, ak navrhujete web, ktorý sa môže načítať trochu dlhšie, dobrým nápadom môže byť poskytnutie istoty používateľovi z vášho konca. Táto aplikácia vám umožňuje vybrať si z ôsmich rôznych animácií načítania stránok a prispôsobiť ich.
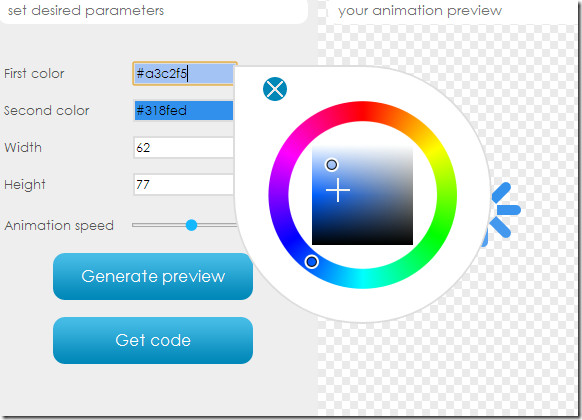
Ak chcete začať, vyberte si z animácie štýl animáciemalý rolovateľný panel vpravo. Šablóna animácie pozostáva z dizajnu pruhov a diskov. Niektoré šablóny podporujú dve, zatiaľ čo iné podporujú jednotlivé farby. Vybratá šablóna sa načíta vpravo pod Vaša ukážka animácie.

Ak chcete začať s prispôsobovaním, kliknite na pole farebného kódu vedľa položky Prvá farba a otvorí sa výber farieb. Vyberte farbu z kruhového disku a nastavte úrovne jasu zo štvorca uprostred. Vyberte a Druhá farba ak vybratá animácia podporuje dve. Možnosť vybrať druhú farbu sa objaví bez ohľadu na to, či vybratá animácia podporuje alebo nepodporuje dve farby. Po výbere farieb vyberte rýchlosť animácie posunutím gombíka na vodorovnej ploche Rýchlosť animácie bar.

Zmeny sa prejavia hneď, ako ich urobíte, ale ak nie, kliknite na Vygenerujte ukážku a zmeny sa začnú zobrazovať vpravo, kde sa animácia prvýkrát načítala. Ak chcete získať kód pre animáciu, kliknite na ikonu Získať kód, Skopírujte kód do súboru HTML alebo CSS a do súboru Stránka sa načítava animácia je pripravená na načítanie.
Navštívte CSS Load













Komentáre