CSS je všetko, čo určuje, ako vaša webová stránka alebo aplikáciasa zobrazí konečnému používateľovi, ale písanie základného hárku môže chvíľu trvať. Pravdepodobne nájdete mnoho automatických generátorov kódu CSS, ktoré vám umožňujú pridávať efekty, vytvárať objekty alebo jednoduché prechody. Editor prechodov CSS je bezplatná aplikácia pre Mac, ktorá vám umožní vytvoriť prechodzázemím. Aplikácia vám poskytuje jednoduché GUI, ktoré vám umožňuje vybrať akúkoľvek farbu pre prechod, pridať až päť zastávok a vybrať, kde je každá zastávka. Prechod môže byť vertikálny alebo horizontálny. Aplikácia vám umožňuje vytvárať predvoľby a generovať kód CSS kompatibilný s prehliadačmi Chrome, Firefox, Safari, Internet Explorer 10, Opera a všetky zodpovedajú štandardu W3C. Farby môžete zadávať ako kódy RGB, HSL a Hex.
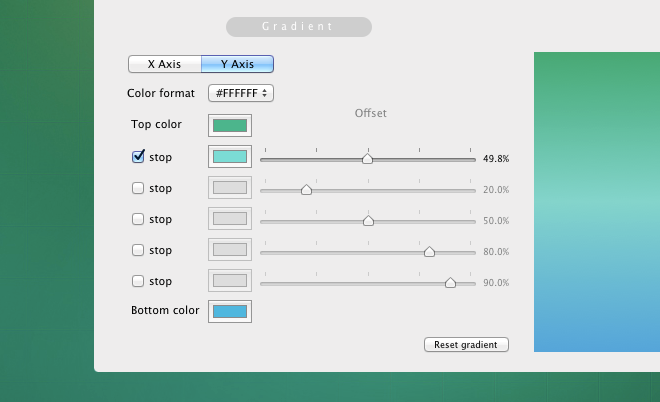
Aplikácia sa načíta s jednoduchým prechodom v dvoch odtieňoch. Má jedno okno rozdelené do štyroch sekcií, kde dve sekcie vpravo zobrazujú kód a zobrazujú ukážku gradientu pri jeho vytváraní. Časti vľavo vám umožňujú pridať predvoľby a vytvoriť alebo upraviť prechod.

Budete pracovať väčšinou s ľavou dolnou časťouoddiel. V závislosti od typu přechodu, ktorý chcete vytvoriť, kliknite na tlačidlo X Axis (pre vertikálny gradient) alebo Y Axis (pre horizontálny gradient). Kliknite na farebné pole pre Vrchná farba, a vyberte, ktorá farba sa zobrazí v hornej alebo ľavej hornej časti gradientu. Ak chcete pridať ďalšiu zastávku, začiarknite políčko prestať box tesne pod Vrchná farba, vyberte bod, kde začne druhá farba, a to posunutím posúvača na jeho prednú časť. Postupujte podľa pokynov a pridajte ďalšie zastávky. Potom vyberte ikonu Spodná farba, Efekty sa ukážu a kód sa aktualizuje pri vykonávaní zmien.

Ak chcete uložiť vytvorený prechod, kliknite na ikonu Uložiť predvoľbu a prechod sa uloží. Kód je možné skopírovať a použiť vo vašom hárku CSS bez potreby úprav.
Získajte CSS Gradient Editor z Mac App Store













Komentáre