Obrázky, ktoré sa menia, keď sa zobrazia inékurzor sa nad ňou nachádza a nazýva sa Rollover Images. Sú úžasným spôsobom, ako predviesť produkty alebo urobiť interaktívnejší obsah pre návštevníkov. Tieto obrázky sa často používajú aj v marketingových e-mailoch, kde sú pravdepodobne menej vítané. Obrázky sa vytvárajú pomocou CSS a HTML, ale ak hľadáte jednoduchú metódu ich vytvorenia, Nástroj Rollover spoločnosti FreshInbox je to, čo potrebujete.
Skôr ako začnete, uistite sa, že ich máteobrázky, ktoré chcete zahrnúť do obrazu prechodu. Jeden z dvoch obrázkov sa objaví, keď kurzor nie je umiestnený nad ním, zatiaľ čo druhý sa objaví, keď sa kurzor presunie na obrázok. Vaše obrázky môžu byť vo formáte PNG alebo JPG. Nahrajte ich do cloudovej jednotky alebo služby zdieľania obrázkov, ako je napríklad Imgur, a potom zamierte do nástroja Freshlovbox Rollover.
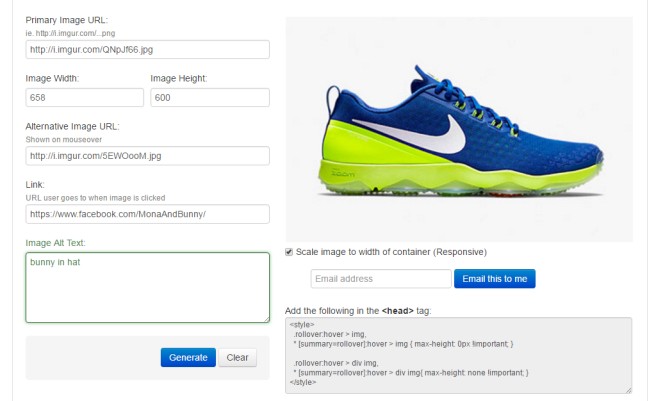
Do primárnej adresy URL obrázka zadajte adresu URLobrázok, ktorý by sa mal objaviť, keď kurzor myši nie je umiestnený nad obrázkom. Zadajte šírku a výšku obrázka a do adresy URL alternatívneho obrázka zadajte adresu URL obrázka, ktorá sa zobrazí po umiestnení kurzora nad ňu.

Potom do poľa „Odkaz“ zadajte adresu URL presmerovania. Ak používateľ klikne na váš obrázok prechodu, bude presmerovaný na webovú adresu, ktorú tu zadáte. Zadajte ALT text a kliknite na ‘Generovať. Na pravej strane uvidíte ukážku obrázka a získate kódy na pridanie obrázka na svoj web alebo e-mail.
Ak chcete, aby obraz reagoval, povoľtemožnosť „Prispôsobiť veľkosť obrázka na šírku kontajnera“, urobte to však iba vtedy, ak viete, ako pracovať s kontajnermi. Ponechajte voľbu nezačiarknutú pre normálny obraz pri prechode. Ak ho chcete vložiť do e-mailu alebo webovej stránky, skopírujte kód a vložte ho do značky, pre ktorú je určený. To je všetko, čo potrebujete na vytvorenie obrazu prevrátenia.
Navštívte nástroj Rollover spoločnosti FreshInbox













Komentáre